Sommaire
- 1 Qu’est-ce qu’une bannière web?
- 2 L’histoire de la bannière web
- 3 Pourquoi optimiser ses bannières web?
- 4 Nos 15 exemples de bannières web qui convertissent
- 4.1 1. Mettez l’accent sur l’image du produit vendu
- 4.2 2. Travaillez le slogan ou l’argument de vente
- 4.3 3. Intégrez un appel à l’action
- 4.4 4. Utilisez seulement les «4 éléments essentiels»
- 4.5 5. Créez un sentiment d’urgence
- 4.6 6. Offrez une promotion
- 4.7 7. Comparez deux produits
- 4.8 8. Intégrez des évaluations de consommateurs
- 4.9 9. Créez des bannières animées ET des bannières statiques
- 4.10 10. Osez la bannière géante
- 4.11 11. Créez un contraste de couleurs entre la bannière et la page sur laquelle elle apparaît
- 4.12 12. Jouez avec les emplacements des bannières
- 4.13 13. Utilisez des signaux visuels auxquels on prête normalement attention
- 4.14 14. Créez une bannière web surprenante
- 4.15 15. Faites place aux visages humains
- 5 Les bonnes pratiques des bannières web
Soyons francs: dans le monde numérique d’aujourd’hui la bannière web est probablement le type de publicité sur internet le plus ignoré voir négligé.
Cela signifie-t-il que vous devriez abandonner totalement la bannière web comme outil publicitaire? Bien au contraire!

Rassurez-vous, il est tout à fait possible de capter l’attention des utilisateurs avec vos bannières web sans être trop intrusif ou ennuyer vos prospects. Le tout est d’avoir une stratégie bien définie!
Préparez-vous à plonger dans le monde fascinant des bannières web et à découvrir comment les maîtriser avec 15 idées de bannières web de notre Agence Programmatique 😉
Qu’est-ce qu’une bannière web?

Une bannière web est une image publicitaire diffusée sur un site web conçue pour attirer l’attention des utilisateurs.
Les bannières web peuvent prendre différentes formes, telles que:
- des images statiques
- des animations
- des vidéos
Un placement stratégique
Les bannières web sont placées de manière stratégique sur la page au niveau de l’en-tête, du pied de page ou sur les côtés.
Elles peuvent contenir du texte, des images, des boutons et des liens cliquables. Les banières web sont conçues pour communiquer un message clair et inciter les visiteurs à effectuer une action spécifique, comme cliquer sur le lien pour accéder à un autre site pour effectuer un achat.
Un format de publicité display
Les bannières font partie d’une catégorie de publicités nommées: publicité display. Cette catégorie englobe toutes les publicités visuelles qui apparaissent sur un site web sous forme de pop-up, bannière, ou vidéo.
L’histoire de la bannière web
La bannière web est l’une des premières formes de publicité sur internet. Alors que le marketing par courrier électronique a vu le jour en 1978, la bannière web a fait son apparition pour la première fois au début des années 1990, plus précisément en 1994 avec le lancement du site web de Wired Magazine, HotWired.
Les bannières web: le début de la publicité numérique
À l’époque, ces bannières étaient principalement des images statiques et ne pouvaient pas toujours être cliquées, mais elles ont marqué le début d’une nouvelle ère de publicité numérique.
Elles étaient conçues pour attirer l’attention des utilisateurs et les diriger vers d’autres sites web, une fonction qui reste au cœur de la plupart des bannières web aujourd’hui.
La première bannière web cliquable
Un bannière web qui a marqué les esprits est celle de la campagne publicitaire “You Will” d’AT&T en 1994. Cette bannière, diffusée sur HotWired, est souvent considérée comme la première bannière web “cliquable”.
Sa conception simple, comprend du texte sur un fond coloré et pose une question intrigante pour inciter les utilisateurs à cliquer : “Have you ever clicked your mouse right here? You will.”

Depuis, les bannières web ont considérablement évolué en termes de design, de technologie et de stratégie, mais elles continuent de jouer un rôle essentiel dans la publicité en ligne.
Pourquoi optimiser ses bannières web?
Attirer le regard et susciter l’intérêt

Les utilisateurs ont eu quelques décennies pour s’habituer aux bannières. Ils savent comment les ignorer. 27% des internautes utilisent d’ailleurs des Adblokers pour les éviter.
Il existe cependant nombre de stratégies pouvant être déployées pour maximiser l’impact de vos bannières web.
“La conception de bannières web est un savant mélange à l’équilibre plus délicat qu’il n’y parait: il faut pouvoir attirer le regard sans agacer, transmettre votre message clairement et rapidement, et susciter assez d’intérêt pour que l’internaute clique sur votre bannière web.”
– Laure Moullé, Webdesigner Sénior chez Digitad
Les avantages de l’optimisation des bannières web
Optimiser les bannières web est essentiel pour plusieurs raisons :
- Améliorer le taux de clics (CTR): des bannières bien optimisées attirent plus l’attention des utilisateurs et augmentent la probabilité qu’ils cliquent sur l’annonce, augmentant ainsi le taux de clics
- Augmenter les conversions: Des bannières optimisées ne se contentent pas de générer des clics ; elles attirent les bonnes personnes, celles qui sont susceptibles d’être intéressées par votre produit ou service. Cela peut conduire à une augmentation des conversions, qu’il s’agisse d’achats, d’inscriptions à une infolettre
- Renforcer la notoriété de la marque: Les bannières web sont une excellente occasion de renforcer la notoriété de la marque. En optimisant vos bannières pour qu’elles soient cohérentes avec votre image de marque, vous pouvez aider à construire une reconnaissance et de votre marque
- Améliorer l’expérience utilisateur: des bannières web optimisées sont non seulement efficaces d’un point de vue commercial, mais elles améliorent également l’expérience utilisateur. Des bannières claires, bien conçues et pertinentes sont plus appréciées par les utilisateurs
- Optimiser les dépenses publicitaires: en optimisant vos bannières web, vous vous assurez que votre budget publicitaire est utilisé de manière efficace. Cela peut conduire à un meilleur retour sur investissement (ROI)
- Améliorer la visibilité sur mobile: de plus en plus de personnes utilisent leurs appareils mobiles pour naviguer sur internet. Optimiser vos bannières pour cellulaire vous permet de mieux atteindre ces utilisateurs
Nos 15 exemples de bannières web qui convertissent
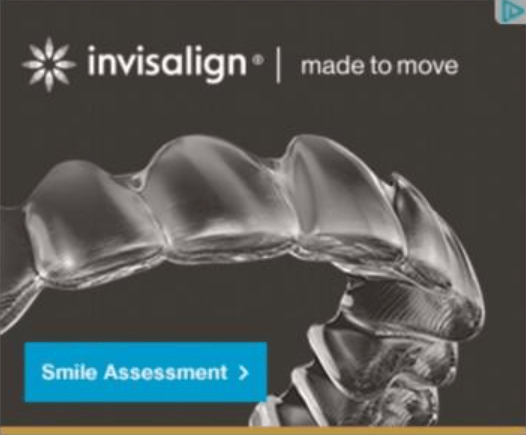
1. Mettez l’accent sur l’image du produit vendu
Une image vaut mille mots!
Communiquer rapidement toutes les informations nécessaires. Tel est le défi des bannières web.
Concentrer sa bannière sur un visuel du produit vendu permet d’aller à l’essentiel. En un coup d’œil, l’utilisateur comprend ce qui lui est offert.
Dans cet exemple de bannière web Invisalign, l’argument de vente est l’image du produit. Les dents sont droites, l’appareil orthodontique est transparent et brillant, il donne envie (en tout cas plus que des bagues classiques).

2. Travaillez le slogan ou l’argument de vente
Vous avez très peu de temps pour convaincre. Il faut proposer de l’information claire, persuasive, en peu de mots. Vous avez donc intérêt à travailler le slogan, l’argument de vente, le message, la copy, comme on dit.
Cette publicité de One A Day and done a bien compris l’importance du slogan publicitaire et nous dit: «Un par jour, et c’est tout. (Pour le support nutritionnel)».
C’est court. Mais c’est complet et persuasif ✅

3. Intégrez un appel à l’action
Si vous voulez des clics, vous devez encourager les utilisateurs à cliquer.
Ça passe généralement par des boutons d’appel à l’action. Ceux-ci expliquent aux clients potentiels ce qu’ils peuvent obtenir en cliquant sur votre bannière web. Ils doivent être bien visibles, persuasifs, clairs et se concentrer sur une seule offre.
Le bouton d’appel à l’action de cette publicité Disney + se détache bien de l’arrière-plan et exprime clairement ce qui est offert: un essai gratuit.
Pour un tour complet de la question, vous pouvez consulter notre article sur les exemples de boutons d’appel à l’action qui convertissent.

4. Utilisez seulement les «4 éléments essentiels»
On a parlé d’images du produit, de slogans et de boutons d’appel à l’action.
Il est temps que notre Agence de remarketing vous présente les 4 éléments essentiels d’une bannière web:
- Le nom de la marque ou le logo (il faut bien que les gens sachent avec qui ils ont affaire)
- L’image du produit
- Le slogan / court texte persuasif
- Le bouton CTA
Les bannières web doivent éviter d’être saturées, mais elles doivent tout de même communiquer l’information nécessaire. Avec le modèle des 4 éléments essentiels, le respect de cet équilibre est assuré.

5. Créez un sentiment d’urgence
Le sentiment d’urgence est un très bon moyen de convaincre vos clients de passer à l’achat rapidement. Offrez quelque chose, mais dites aux clients potentiels qu’ils doivent faire vite. Que l’offre n’est pas éternelle.
C’est une technique marketing on ne peut plus classique.
Lorsqu’on pense avoir le temps, on se dit «J’y penserai. On verra».

Si il faut agir maintenant ou jamais, on est encouragé à se lancer, de peur de regretter lorsque l’offre ne sera plus disponible.

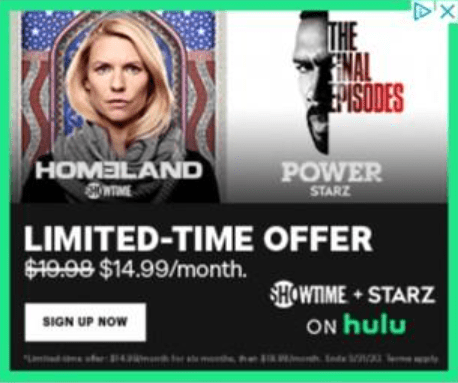
6. Offrez une promotion
Une bannière web contenant une offre promotionnelle peut être très efficace. On pense surtout au format du «prix barré».
On montre un prix normal, rayé, et le nouveau prix.
Encore une fois, la méthode permet de donner envie de faire une affaire 😉.

Vous remarquerez que les stratégies présentées aux points 5 et 6 fonctionnent très bien ensemble. On peut offrir une promotion, par exemple avec un prix barré, et insister sur le caractère éphémère de l’offre pour créer un sentiment d’urgence ✅.
7. Comparez deux produits
Présentez deux images. D’un côté votre produit, présenté comme l’option supérieure. De l’autre côté une version standard, présentée comme l’option inférieure.
Ce format permet de rapidement communiquer des informations, de façon strictement visuelle.
Idéal pour les bannières web, ne peuvent compter que sur quelques secondes d’attention soutenue de la part des utilisateurs.

8. Intégrez des évaluations de consommateurs
Nombreux sont les gens qui ont développé l’habitude de se fier aux évaluations d’utilisateurs. On fait souvent confiance à ce qui est noté 5 étoiles, par exemple pour choisir des restaurants, des produits à acheter en ligne, etc.
Intégrer des avis clients à votre bannière publicitaire vous permet de gagner la confiance du public.
Les utilisateurs sont habitués à consulter des avis clients sur des sites (par seulement sur des publicités!) Ils y prêtent donc naturellement plus attention 👀
Dyson a très bien intégré cet élément à sa bannière publicitaire ci-dessous ⬇️

9. Créez des bannières animées ET des bannières statiques
Imaginez tomber sur cette bannière. Pas grand-chose à déclarer. Vous passez rapidement à autre chose.

Un peu plus tard, vous tombez sur celle-ci. Cette fois-ci, quelque chose vous interpelle: «Attend…mais en fait ça bouge ce truc?»

L’effet de surprise qu’occasionne la rencontre d’une même annonce en version statique puis animée, nous permet d’y prêter plus attention.
Larry Kim (expert en marketing numérique et fondateur de MobileMonkey) affirme que lorsqu’on anime une bannière qui était précédemment statique, le taux de clics augmente.
Est-ce à cause de l’effet de surprise mentionné? Difficile à dire, mais ça vaut la peine de l’essayer!

Utiliser deux versions d’une même bannière vous permet aussi de faire de l’AB testing.. Peut-être qu’une des deux versions fonctionne beaucoup mieux, enregistre un meilleur taux de clic. En quel cas, vous pourriez choisir de vous concentrer sur elle.
10. Osez la bannière géante

Si vous en avez les moyens, vous pourriez vous laisser tenter par les formats de bannières les plus imposants.
Certain marketers parlent parfois de la costly signaling theory.
L’idée est simple: une marque qui montre qu’elle a les moyens de s’offrir des publicités très coûteuses est perçue comme plus sérieuse par de nombreux de consommateurs:
- Si les publicités coûtent cher, c’est parce que la compagnie a de l’argent
- Si la compagnie a de l’argent, c’est parce que ses produits doivent être biens
Alors ça vous donne envie de tester des publicités GÉANTES?

11. Créez un contraste de couleurs entre la bannière et la page sur laquelle elle apparaît
Évidemment, l’équilibre des couleurs à l’intérieur de la bannière elle-même doit être bon. Texte lisible qui se détache de l’arrière-plan, couleurs qui correspondent avec l’émotion qu’on tente d’évoquer, respect de la charte graphique de votre marque, etc. Par exemple:

Ceci dit, on peut aussi s’intéresser à la relation entre les couleurs de la bannière et les couleurs de la page web où apparaît la bannière.
Si vous savez précisément sur quel site votre bannière apparaîtra, vous pouvez utiliser une gamme de couleurs qui contraste avec celle employée par le site. De cette façon, la bannière va se détacher, attirer le regard.
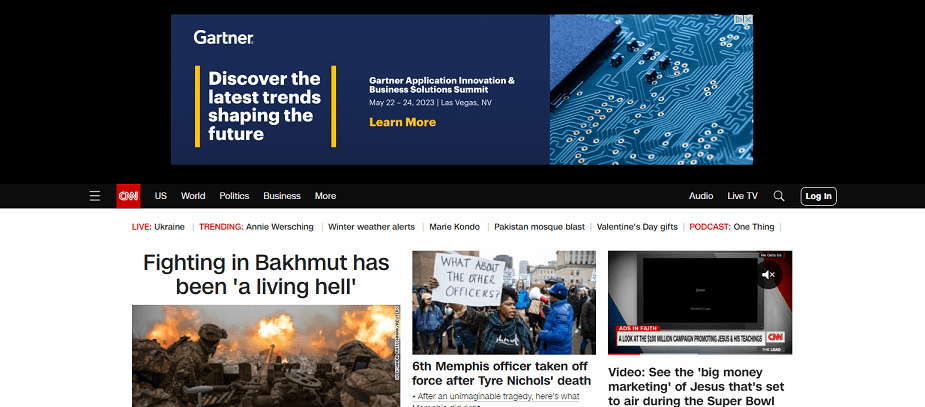
Voici un exemple de bannière bien contrasté avec Gartner.
La bannière elle-même est bien équilibrée au niveau des couleurs. Le thème est bleu. Quelques touches de jaune apportent un peu de contraste et de dynamisme. Et le texte en blanc sur fond bleu foncé se détache bien.
L’annonce apparaît sur le site de CNN, qui utilise quasi-exclusivement le rouge, le blanc et le noir. Elle ressort donc très bien, grâce au à un effet de contraste.

12. Jouez avec les emplacements des bannières
Sur Internet, la plupart des bannières publicitaires sont placées dans les deux mêmes endroits. Il y a des bannières horizontales, placées dans le haut de la page.
Et il y a des bannières verticales, placées à la droite de la page. Il existe quelques formats alternatifs, par exemple des bannières carrées plutôt que verticales, sur le côté droit.
Les utilisateurs ont donc développé l’habitude d’ignorer ces zones. Ils savent que le contenu non-publicitaire tend à se trouver au milieu et dans le côté gauche des pages. Leur yeux se posent donc naturellement sur ces sections.

Certains sites internet offrent uniquement des bannières dans les espaces conventionnels. Mais vous pouvez parfois choisir un emplacement plus atypique.
Si vous en avez l’occasion, on vous recommande d’essayer ces placements alternatifs.
Par exemple au milieu ou à gauche de la page.
Vos bannières publicitaires pourraient y être davantage remarquées 👀.

13. Utilisez des signaux visuels auxquels on prête normalement attention
Certains signes visuels attirent plus facilement notre regard que les autres:
- Les rappels de réveil
- Les notifications Messenger
- Un signe de batterie déchargée
Vous pouvez penser à intégrer une entité visuelle de ce genre à votre bannière web.
C’est ce que fait ici AutoZone, en laissant beaucoup de place au voyant lumineux indiquant qu’il est temps de procéder à la vérification du moteur. Un nouveau voyant qui s’allume votre tableau de bord est souvent mauvais signe: ce signal de danger capte votre attention 👀.

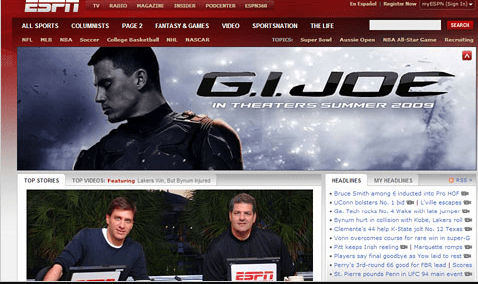
14. Créez une bannière web surprenante
On se répète, mais une bannière web est facilement ignorée. Créer une bannière web originale est donc essentiel pour se démarquer de vos concurrents.
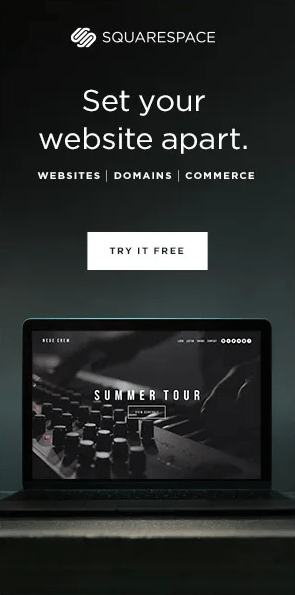
C’est ce que fait Squarespace ici. Squarespace est connu en tant que service qui est facile à utiliser. Qui permet de créer un site web sans connaissances en programmation.
Ici, l’entreprise propose un message différent. Squarespace est présenté sous un nouveau jour, comme un outil permettant à votre site web de se distinguer.

Il ne s’agit pas de changer vos produits ou de faire des promesses difficiles à tenir.
L’idée est plutôt de songer à présenter une facette de votre compagnie que les gens n’ont pas spontanément en tête. À piquer l’attention de votre public cible 🐝.
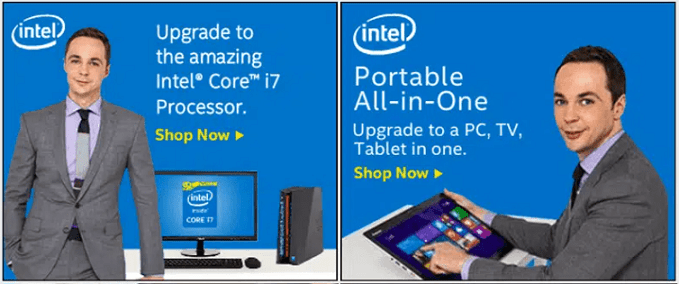
15. Faites place aux visages humains
Les humains prêtent naturellement attention aux visages.
C’est d’autant plus vrai si l’individu en question est connu.
Combiner du marketing d’influence avec des bannières web est un bon moyen d’augmenter votre taux de clics!
Intel utilise par exemple dnas sa banière l’image de Jim Parsons, connu pour son rôle de Sheldon Cooper dans The Big Bang Theory.

Les bonnes pratiques des bannières web
Nous les avons évoquées au cours de nos exemples mais voici un tableau récapitulatif des bonnes et mauvaises pratiques pour la création de vos bannières web!
| Bonnes Pratiques des bannières web | Erreurs à éviter dans vos bannières |
| Utiliser des couleurs vives et attrayantes ✅ | Utiliser des couleurs trop claires ou indéchiffrables ❌ |
| Incorporer un appel à l’action clair et concis ✅ | Oublier l’appel à l’action ou en utiliser un trop vague ❌ |
| Optimiser votre bannière pour différents formats et appareils ✅ | Concevoir la bannière web pour un seul format ou appareil ❌ |
| Maintenir une cohérence de votre bannière avec votre image de marque ✅ | Ignorer votre ‘image de marque ou créer un design ne respectant pas votre charte graphique ❌ |
| Garder un message simple et direct ✅ | Utiliser un langage trop compliqué ou technique ❌ |
| Utiliser des éléments visuels pertinents | Utiliser des éléments visuels non pertinents ou des visuels trompeurs (n’oubliez pas que le visiteur consacrera seulement quelques secondes à votre bannière) ❌ |
| Utiliser l’animation de manière réfléchie ✅ | Utiliser des animations trop distrayantes ou inappropriées (des clignotements qui font mal aux yeux pas exemple) ❌ |
| Tester différents designs pour voir ce qui fonctionne le mieux (AB testing) ✅ | Se contenter d’une seule bannière web sans faire de test ❌ |
| Optimiser le temps de chargement de la bannière ✅ | Ignorer la taille du fichier et le temps de chargement ❌ |
| Faire la promotion d’une offre spécifique ✅ | Faire la promotion de plusieurs offres à la fois ❌ |
| Assurer une bonne visibilité du logo ✅ | Placer le logo de manière à ce qu’il soit difficile à voir ou le masquer complètement ❌ |
| Incorporer des éléments de preuve sociale ⭐ ✅ | Ignorer les témoignages, les avis ou les classements ❌ |
| Utiliser une police claire et facile à lire pour que votre texte soit lisible sur tous les fonds ✅ | Utiliser un texte trop petit ou qui se fond dans l’arrière-plan ❌ |
| Créer un sentiment d’urgence ✅ | Faire des promesses irréalistes ou exagérées ❌ (exemple une offre exclusive qui dure 1 ans) |
Prêts à vous lancer dans la création de bannières web?
Vous avez à présent 15 idées pour créer des bannières web géniales!
Nos conseils, basés sur l’analyse de plusieurs centaines de bannières sur internet, visent à vous aider à créer des publicités plus pertinentes pour plaire à vos utilisateurs.
Pour gagner l’attention des utilisateurs, qui ont tendance à ignorer les bannières web, il est essentiel de faire preuve de créativité plutôt que de chercher à attirer leur regard en étant importun avec des couleurs ou des animations agressives.
Si vous souhaitez faire appel à des professionnels pour lancer vos campagnes display, contactez notre Agence display à Montréal!