Sommaire
- 1 Qu’est-ce qu’un bouton d’appel à l’action?
- 2 Pourquoi les boutons d’appel à l’action sont-ils importants?
- 3 Nos 15 conseils pour des boutons d’appel à l’action performant
- 3.1 1. Utilisez des verbes appelant à l’action
- 3.2 2. Appelez à l’action immédiate
- 3.3 3. Évitez les textes génériques
- 3.4 4. Raccourcissez vos textes
- 3.5 5. Distinguez votre bouton d’appel à l’action de vos autres boutons – mais pas trop!
- 3.6 6. Faites en sorte que votre bouton ait l’air «cliquable»
- 3.7 7. Choisissez votre bonne couleur
- 3.8 8. Prévoyez suffisamment d’espace vide autour du bouton
- 3.9 9. Évitez la démesure: less is more
- 3.10 10. Positionnez-le stratégiquement
- 3.11 11. Réduisez la perception de risque
- 3.12 12. Utilisez un texte à la première personne
- 3.13 13. Utilisez un texte à la deuxième personne du singulier ou du pluriel
- 3.14 14. Ajoutez une image du produit au-dessus du bouton
- 3.15 15. N’incluez qu’un seul bouton d’appel à l’action par page
- 4 Les appels à l’action n’ont plus de secrets pour vous
Apposer sa signature sur un contrat. Dire «Oui, je le veux» lors d’un mariage. Faire un premier pas sur la lune. Tous ces gestes ont en commun d’être courts, simples, mais lourds de conséquences.
Cliquer sur un bouton d’appel à l’action s’inscrit dans cette lignée.
Une action simple, d’apparence anodine, mais qui vous permet d’améliorer votre taux de conversion en obtenant plus d’abonnés, d’utilisateurs, et de clients.
Vous l’aurez compris, on ne néglige pas la réflexion autour du bouton d’appel à l’action.
Alors, comment on fait, concrètement? 🤔
Suivez le guide avec nos 15 exemples de boutons d’appel à l’action, pour enfin convertir vos visiteurs!

Qu’est-ce qu’un bouton d’appel à l’action?
Un bouton d’appel à l’action (ou call to action button) est un élément cliquable qui incite un visiteur à effectuer une action. Par exemple, acheter un produit, télécharger une application, s’inscrire à une newsletter, etc.
Très souvent, un CTA est l’élément principal d’une page d’atterrissage (ou landing page). On accède souvent à ces pages en cliquant sur une publicité (sur les réseaux sociaux, Google, ou autres) ou sur un lien reçu par courriel. Elles ont pour seul but d’inciter leurs visiteurs à effectuer une action en particulier.
👉 En savoir plus sur ce qu’est une page d’atterrissage.
Pourquoi les boutons d’appel à l’action sont-ils importants?
Le bouton d’appel à l’action est l’élément central d’une page d’atterrissage.
Tous les efforts que vous avez déployés pour attirer des clients potentiels vers votre page d’atterrissage tombent à l’eau s’ils ne cliquent pas sur ce fameux bouton. Un bon taux de conversion passe par un bouton de CTA persuasif. Maintenant que vous avez bien compris l’importance du bouton d’appel à l’action, passons à la pratique!
Nos 15 conseils pour des boutons d’appel à l’action performant
1. Utilisez des verbes appelant à l’action
Encouragez votre visiteur à agir en vous adressant directement à lui. Votre bouton pourrait par exemple afficher «Téléchargez le PDF» à la place de «Téléchargement du PDF».

2. Appelez à l’action immédiate
Des mots tels que Maintenant, Aujourd’hui, Immédiatement, Tout de suite, ont tendance à créer un sentiment d’urgence et à inciter le visiteur à agir sans tarder. Ces termes peuvent aussi faire comprendre au visiteur que le bouton lance un processus immédiat, court, qu’il peut obtenir ce qu’il cherche sans délai.

3. Évitez les textes génériques
Le texte de votre bouton doit être en rapport direct avec ce que vous proposez. L’utilisateur sera davantage porté à cliquer s’il sait exactement ce que le bouton implique. N’utilisez pas des termes tels que «soumettre» ou «continuer». Dites précisément à votre utilisateur ce qu’il s’apprête à faire. Par exemple, «Réservez votre siège» ou «Inscrivez-vous au cours».

4. Raccourcissez vos textes
Le bouton CTA doit encourager l’utilisateur à agir. Un texte long ou ambigu pourrait freiner votre utilisateur, le faire hésiter. Évitez les mots trop longs ou inusités, sur lesquels on risque de buter. Un bouton efficace doit être compris en un seul coup d’œil.

5. Distinguez votre bouton d’appel à l’action de vos autres boutons – mais pas trop!
Le bouton d’appel à l’action est le bouton le plus important sur votre page. Il doit attirer l’attention du visiteur, et ne pas être occulté par une panoplie de boutons secondaires.
Pensez-donc à le distinguer visuellement, à l’aide de paramètres tels que la taille, la couleur ou la police.
Ceci étant dit, veillez à ce qu’il ne soit pas complètement différent des autres boutons de votre site. Si tous les boutons de votre site sont rectangulaires et de la même taille, mais que votre bouton d’appel à l’action est huit fois plus gros et en forme de dodécagone, le visiteur pourrait être confus et ne pas réaliser que votre bouton d’appel à l’action est un élément cliquable.
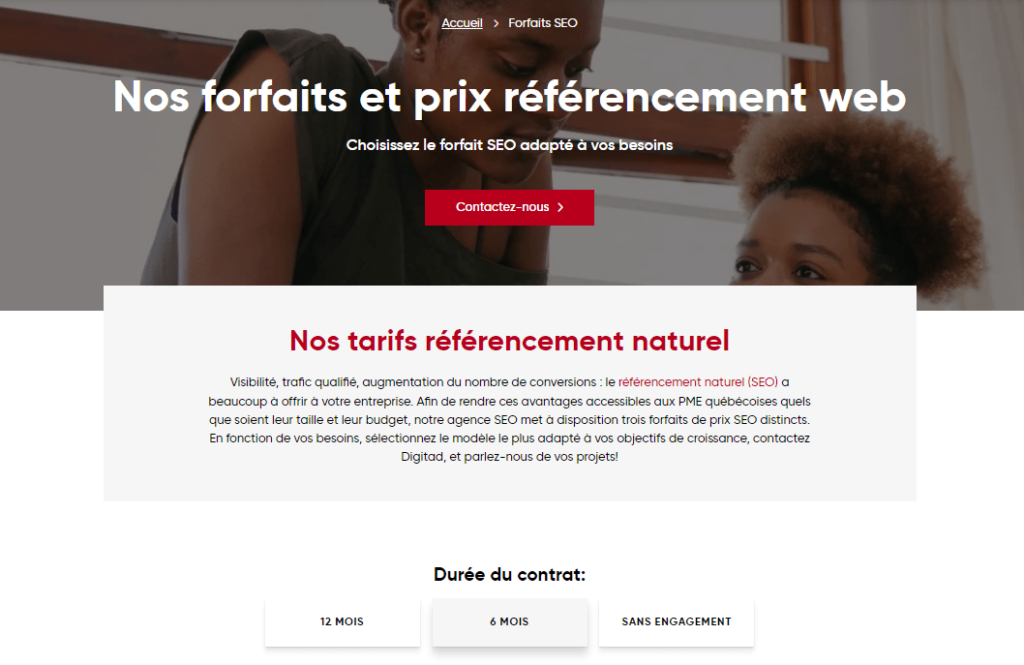
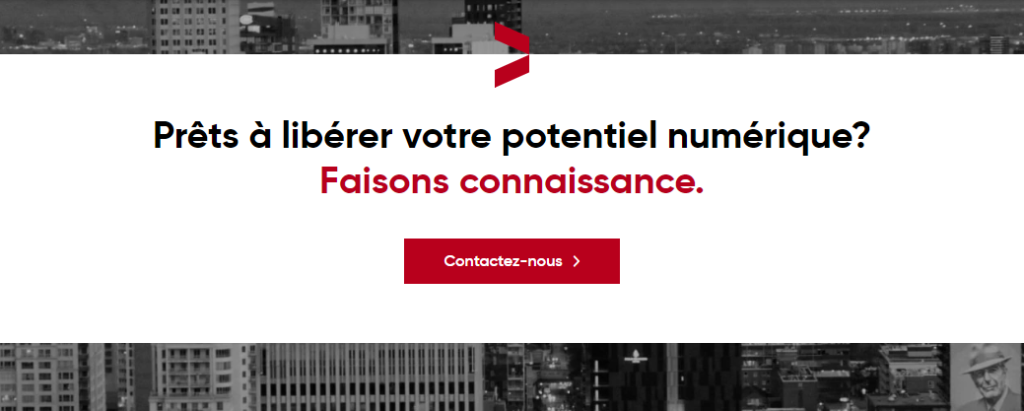
Cette page, par exemple, contient un bouton d’appel à l’action (indiquant «Contactez-nous») et des boutons secondaires permettant de sélectionner la durée d’un contrat. L’appel à l’action ressort grâce à sa couleur rouge et l’espace libre sur sa gauche et sa droite.
On notera que, par souci de clarté et de cohérence, tous les boutons ont le même format rectangulaire.

6. Faites en sorte que votre bouton ait l’air «cliquable»
Les gens passent un temps fou sur Internet et cliquent sur une quantité inouïe de boutons.
Chaque utilisateur Internet a donc une représentation mentale de ce à quoi ressemble un bouton cliquable. Celle-ci est une sorte de moyenne de tous les boutons sur lesquels il a cliqué. Votre bouton d’appel à l’action a donc intérêt à se conformer à ce modèle.
Un bouton typique est de forme rectangulaire (dont les coins peuvent être arrondis). Le bouton se détache de l’arrière-plan du site grâce à une couleur contrastante. Le texte à l’intérieur du bouton se détache du reste du bouton, encore une fois grâce à des couleurs contrastantes.
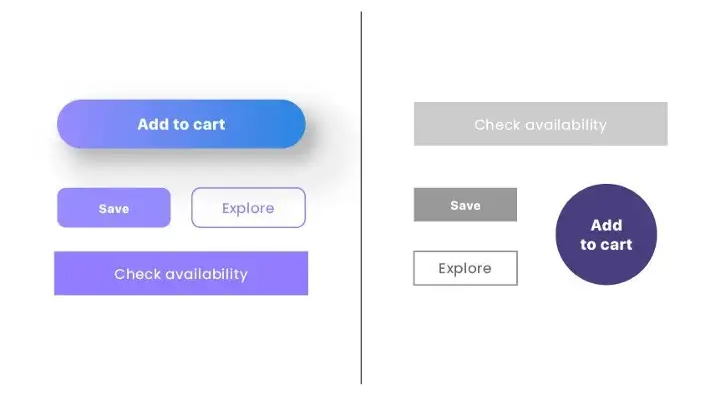
Cet exemple, qui nous vient de Glovory Design, montre quelques boutons d’apparence cliquable à gauche et d’autres, d’apparence-non cliquable, à droite.

7. Choisissez votre bonne couleur
Il n’existe pas de consensus scientifique quant à la couleur optimale pour un bouton CTA. Par contre, le vert est souvent utilisé, puisque associé à ce qui est permis, encouragé, ouvert.
Le vert est une solution courante, mais les possibilités sont nombreuses. La couleur du bouton d’appel à l’action doit à la fois s’harmoniser avec l’ensemble du site web et créer un contraste avec la couleur d’arrière-plan, permettant au bouton de ressortir.
La couleur du bouton d’appel à l’action est un paramètre facile à tester. Vous pouvez très bien effectuer un test A/B en conservant le même texte et en essayant différentes couleurs, pour déterminer ce qui fonctionne le mieux dans votre cas.

8. Prévoyez suffisamment d’espace vide autour du bouton
Laisser suffisamment d’espace vide entre les paragraphes et dans les marges peut rendre un texte environ 20% plus compréhensible. L’espace autour du bouton doit donc être dégagé, de manière à ce qu’il ressorte et qu’il soit bien lisible.

9. Évitez la démesure: less is more
Sur certains sites de qualité douteuse, on tombe parfois sur des boutons ostentatoires, qui clignotent et promettent monts et merveilles. Du genre «GAGNEZ 10 000$ PAR JOUR IMMÉDIATEMENT». Plusieurs utilisateurs Internet associent donc les boutons trop visibles et insistants aux arnaques. Modérez vos ardeurs lorsque vous concevez vos boutons d’appel à l’action.

10. Positionnez-le stratégiquement
Offre qui n’engage à rien
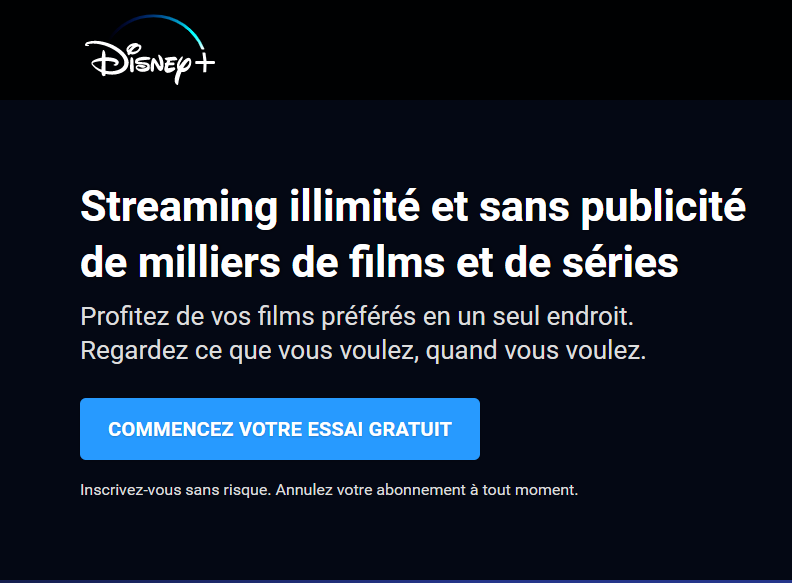
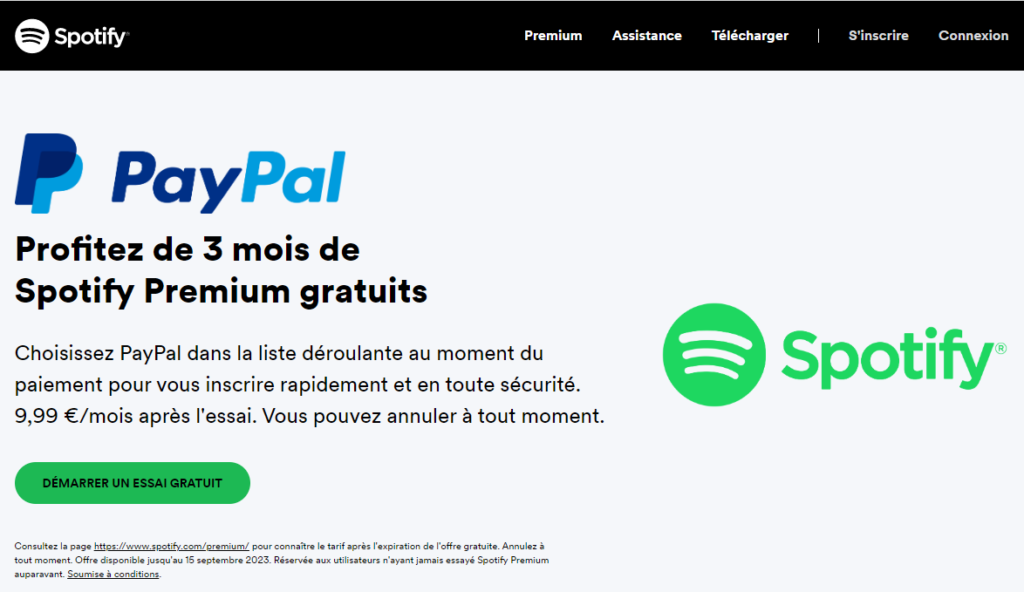
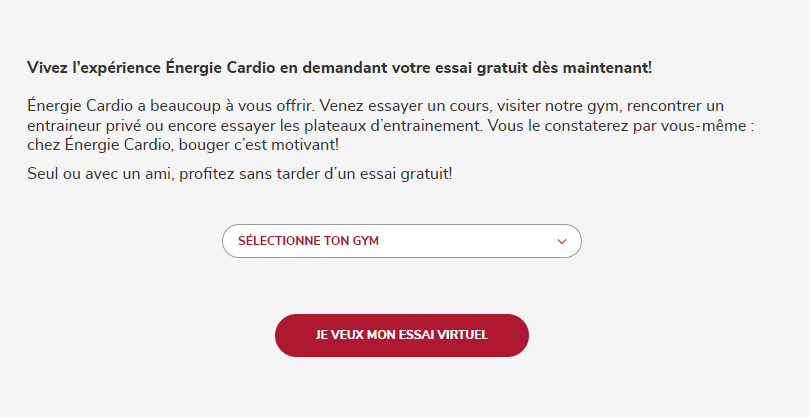
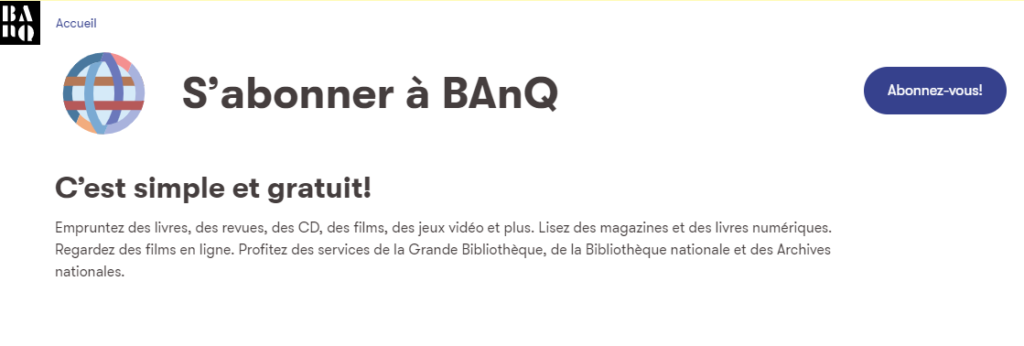
Si votre offre ne requiert pas de séance d’information et de persuasion, placez votre bouton d’appel à l’action en début de page. Par exemple, si vous offrez un PDF gratuit ou une inscription à une newsletter, le visiteur moyen n’aura pas besoin de se faire convaincre très longtemps. Cliquer sur le bouton est sans risques.
Sur l’exemple, l’appel à l’action est au début de la page, l’offre étant gratuite.

Offre qui demande investissement et réflexion
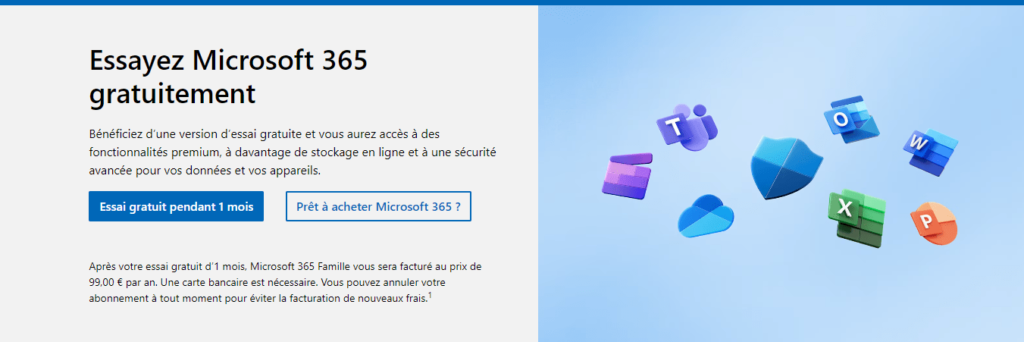
Par contre, si vous proposez au visiteur de s’engager, de dépenser, il pourrait être nécessaire de communiquer certaines informations avant de lancer un appel à l’action. Vous pourriez donc d’abord lui expliquer les bénéfices offerts et le rassurer. Puis, placer le bouton CTA à la fin de la page.
Solution hybride
Il est tout à fait possible de placer un premier bouton en début de page, pour les visiteurs décidés à l’avance. Puis, un second bouton en fin de page, suite aux explications. Les deux boutons ont intérêt à être exactement les mêmes, de manière à ce que votre visiteur comprenne qu’il n’y a bel et bien qu’une seule offre.
11. Réduisez la perception de risque
Les gens hésitent à entreprendre une action si elle semble comporter des risques. Votre bouton d’appel à l’action peut rassurer votre utilisateur.
Si votre produit est gratuit, insistez sur ce point. Par exemple, «Inscrivez-vous gratuitement». Cette approche est particulièrement utile dans le cas des versions d’essai gratuites. Rassurez vos clients potentiels, en leur assurant qu’ils s’apprêtent à télécharger une version d’essai gratuite, et non pas la version complète et payante. Par exemple «Commencez votre essai gratuit».
Tel qu’indiqué dans notre guide complet sur la rédaction web, «Gratuit» est le deuxième mot le plus convertissant sur Internet.

12. Utilisez un texte à la première personne
Faites parler vos clients potentiels à travers votre bouton d’appel à l’action. Par exemple, votre bouton pourrait afficher «Oui, je veux m’inscrire». Ces textes à la première personne peuvent donner l’impression d’être en contrôle, de prendre soi-même une décision, plutôt que d’obéir aux commandes d’une page web.
L’expert en conversion Michael Aagaard a enregistré une hausse de son taux de clic de 90% en passant de Get your 30-day trial à Get my free 30-day trial.

13. Utilisez un texte à la deuxième personne du singulier ou du pluriel
Créez un rapport avec votre client en vous adressant directement à lui. Par exemple «Inscris-toi» ou «Inscrivez-vous» est plus personnel, plus humain, que «S’inscrire».

14. Ajoutez une image du produit au-dessus du bouton
Si votre page vend un produit, une méthode intéressante consiste à placer une photo de celui-ci juste au-dessus du bouton CTA. Cette photo est sécurisante, elle confirme au client qu’il est bel et bien en train d’acheter le bon produit.

15. N’incluez qu’un seul bouton d’appel à l’action par page
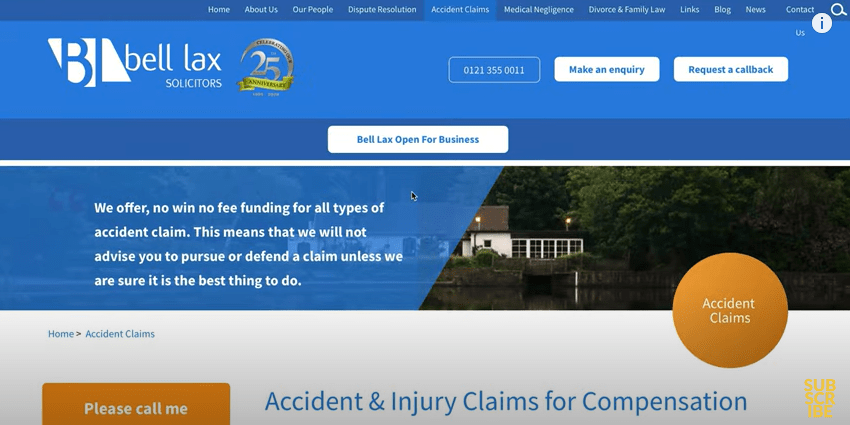
Le choix est paralysant. Lorsque les humains hésitent, il n’est pas rare qu’ils décident de ne rien faire, de ne pas choisir. Chaque page doit être associée à une seule offre, et un seul bouton d’appel à l’action doit y donner accès.
Sur cette image, on ne dénombre pas moins de six boutons d’appel à l’action. Une série de trois boutons dans le coin supérieur droit (numéro de téléphone cliquable, Make an enquiry, Request a callback). Un quatrième un peu plus bas, Bell Lax Open For Business. Pour finir, Accident Claims dans le coin inférieur droit et Please call me tout en bas de la page. Difficile de s’y retrouver.

Les appels à l’action n’ont plus de secrets pour vous
Tous ces conseils découlent d’un seul grand principe: l’expérience utilisateur. Il est important de se mettre dans la peau de son visiteur. La création d’un bouton d’appel à l’action est avant tout un exercice psychologique. Votre bouton doit être visible, explicite, motivant, rassurant.
Vous avez maintenant les outils nécessaires pour écrire des appels à l’action qui convertissent, et ainsi (enfin!) améliorer votre taux de conversion. Équipé de la sorte, vous pouvez être en mesure de booster les performances de vos campagnes publicitaires, par exemple à travers Google Ads.