Sommaire
Parmi les critères que Google analyse pour classer les sites internet dans ses résultats, la vitesse de chargement continue à gagner en importance comme en attestent les dernières mises à jour du moteur de recherche. Si le SEO reste en grande partie un travail de patiente et de régularité, de simples corrections sur les images de votre site web peuvent immédiatement améliorer sa vitesse de chargement.
Dans cet article, notre agence de conception de site internet à Montréal vous montre comment optimiser les images WordPress de votre site internet.
Pourquoi optimiser les images WordPress d’un site web?
Le poids des fichiers présents sur votre site web influence significativement sa vitesse de chargement. Et si Google se base sur la vitesse de chargement de votre site internet pour déterminer la position de votre site internet, c’est parce que cet aspect affecte directement le comportement des internautes. Un site web lent au chargement perdra un trafic conséquent. Les statistiques de Kissmetrics offrent un bon aperçu de l’influence de la vitesse de chargement d’un site web :
- 47% des internautes attendent d’une page qu’elle charge en moins de 2 secondes
- 40% des internautes quittent un site web si une page met plus de 3 secondes à charger
- En e-commerce, 1 seconde de chargement supplémentaire réduit les de conversion de 7%
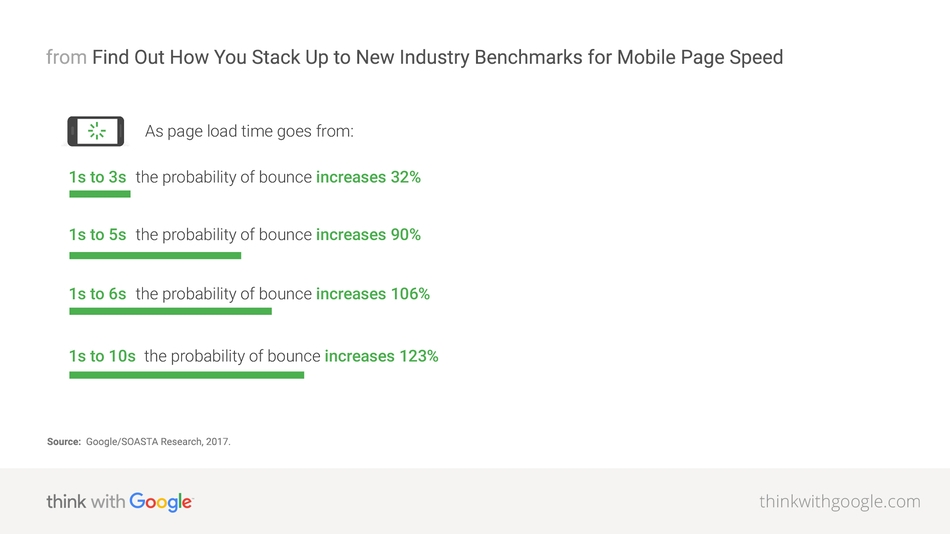
Et et ce qui concerne les sites mobiles, les statistiques de Google (en anglais) sont tout aussi impressionnantes. En fonction du temps de chargement, ce graphique montre les probabilités qu’un internaute quitte votre site web (taux de rebond, ou “bounce rate” en anglais) :
Comment calculer la vitesse de chargement d’un site web?
Il existe de nombreux outils pour calculer la vitesse de chargement de votre site web. En voici deux des plus populaires :
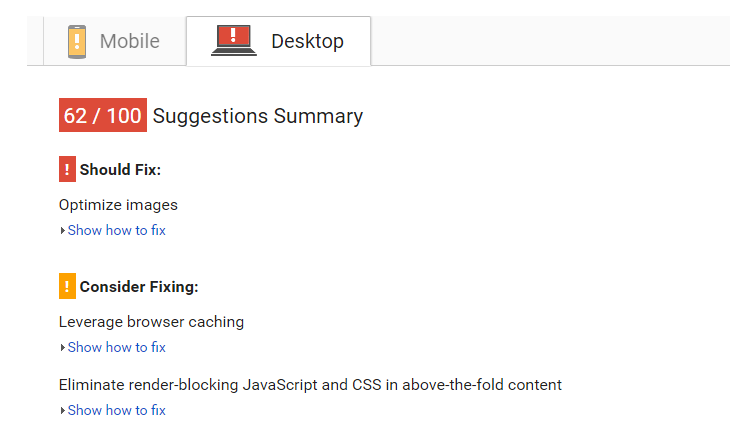
Avec Google Page Speed Insights (PSI)
Bien qu’il n’ait pas toujours accès aux données relatives à la vitesse de chargement de votre site web, PSI vous suggère une liste des modifications à effectuer en fonction de leur degré d’importance. Dans cet exemple, optimiser les images est la première recommandation de Google :
Avec GTMetrix
Cet outil est plus complet que PSI, car il inclut également les données des moteurs de recherche Bing et Yahoo. Il vous proposera des graphiques ainsi qu’un ensemble de notations des liées à la vitesse de votre site web.
Vous êtes dans le rouge et vous possédez un site WordPress avec de nombreuses images? Ne bougez plus, vous êtes au bon endroit!
Comment optimiser les images WordPress? Étapes et outils
Avant de commencer, sachez qu’optimiser les images WordPress de votre site web n’est qu’une des nombreuses solutions existantes pour améliorer la vitesse de chargement de votre site. Ne considérez pas votre vitesse de chargement comme un acquis une fois vos images WordPress optimisées.
1. Identifiez les dimensions maximales supportées par votre thème
Sur WordPress, les thèmes et les widgets que vous utilisez fixent une taille (en pixels) maximale aux images. Si l’image que vous intégrez dans votre WordPress dépasse celle supportée par votre thème, alors WordPress l’ajustera.
Vous pensez alors : mais où est le problème?
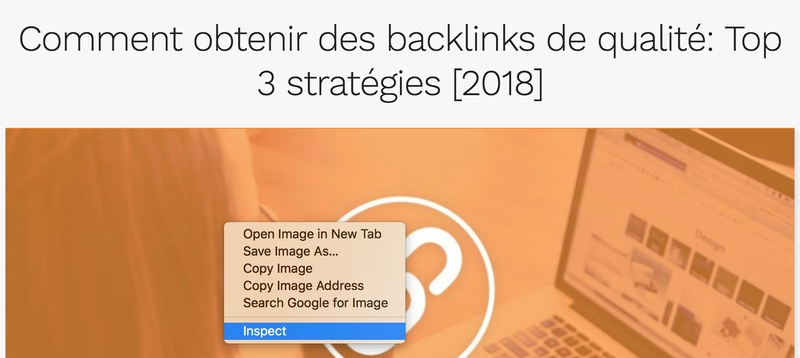
Même si WordPress ajuste votre image à l’affichage, le fichier trop volumineux ,lui, reste entier dans votre bibliothèque média. Il occupe alors un surplus d’espace inutile. Afin de vous assurer que votre WordPress charge le plus rapidement possible, il est donc impératif de ne pas intégrer des images avec surplus de taille. Elles ralentiront votre site web pour rien. Afin de savoir quelle taille maximale votre thème supporte, rendez-vous sur la page de votre choix, cliquez sur le bouton droit de votre souris puis sur “inspecter” :
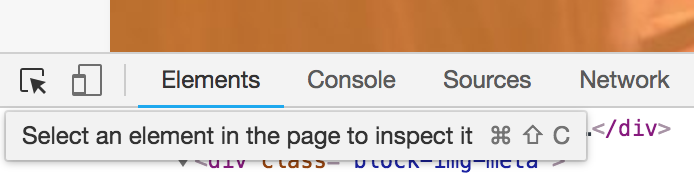
Ensuite, cliquez sur la petite flèche en haut à tout en haut gauche de l’interface d’inspection. Vous pourrez alors sélectionner la photo de votre page dont vous souhaitez inspecter les dimensions :
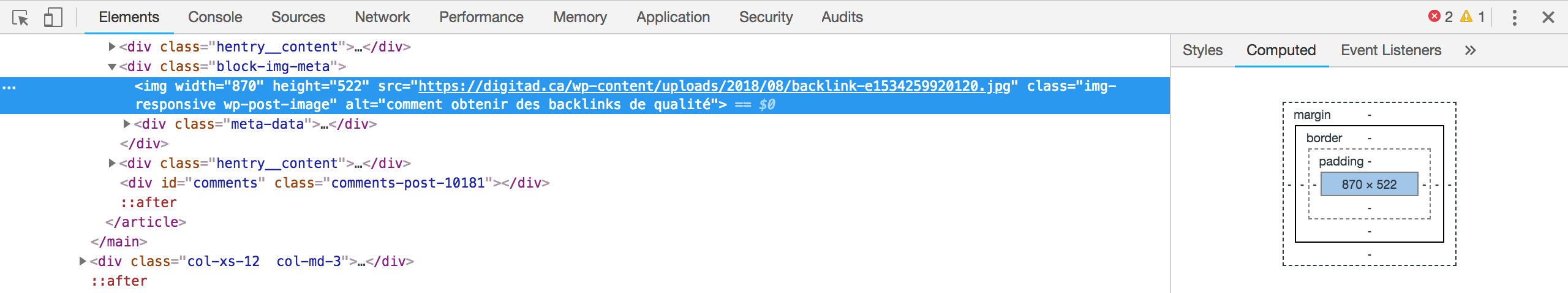
Une fois l’image sélectionnée, la barre de code HTML de votre image apparaîtra dans la colonne principale “éléments”.
Les dimensions présentes dans cette barre de code révèlent les dimensions naturelles de votre image. C’est à dire, les dimensions de votre fichier tel qu’il est sauvegardé votre bibliothèque média.
Sur la droite, un autre menu vous montrera les dimensions d’images WordPress supportées par votre thème. Il s’agit du carré central.
Dans ce cas, nous avons ajusté la taille de l’image aux dimensions maximales que notre thème supporte. C’est pourquoi vous voyez 870 x 522 dans les deux menus. Mais si les dimensions affichées dans votre barre de code sont supérieures à celles du menu de droite, alors vous utilisez de l’espace inutilement.
2. Ajustez vos images aux dimensions WordPress de votre thème
À présent, vous savez à quelle taille redimensionner vos images WordPress avant de les intégrer. Pour ce faire, vous pouvez utiliser des outils de redimensionnement d’images en lignes.
Vérifiez que le format d’images permet bien d’adapter son site web pour mobile.
Quelques outils en ligne pour redimensionner vos images :
- Toolur
- BeFunky
- Online Image Resize
- Simple Image Resizer
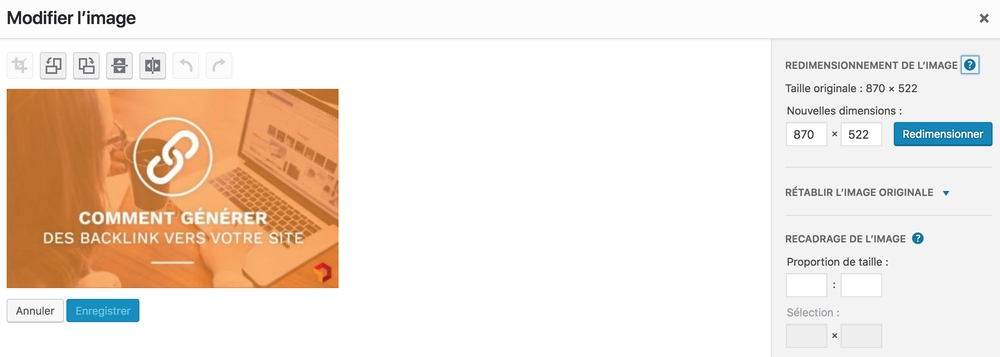
Si vous avez déjà intégré une image inutilement grande, pas de panique. Vous pouvez simplement modifier ses dimensions directement depuis WordPress. Pour ce faire, rendez-vous dans le menu “Médias“, puis sélectionnez l’image que vous souhaitez redimensionner. Une fois sur la page associée à votre image, cliquez sur “Modifier l’image“. Vous arriverez dans une fenêtre de ce type :
Il ne vous reste plus qu’à modifier une des deux valeurs (hauteur ou longueur), le ratio d’origine sera conservé automatiquement. Puis, cliquez sur “redimensionner” et enfin sur “enregistrer”. Voilà!
Si vous possédez une boutique en ligne contenant des centaines d’images, vous n’aurez certainement pas le temps d’optimiser les images WordPress de votre site une à une. Le système de gestion propose donc des extensions permettant d’automatiser au maximum ce type de tâches. Nous vous en avons sélectionné une particulièrement efficace.
Pour maximiser la performance de votre site e-commerce, vous pouvez aussi faire appel à une agence e-commerce à Montréal.
Une extension WordPress pour redimensionner vos images :
- Imsanity
Imsanity vous demandera de renseigner les dimensions ainsi que la qualité d’image maximales que vous souhaitez appliquer à toutes vos photos. L’extension se chargera ensuite de redimensionner les images existantes et nouvelles.
3. Compressez vos images
Le redimensionnement n’est pas la seule technique pour optimiser les images WordPress. La compression vous permettra également de gagner de l’espace dans votre bibliothèque, et d’améliorer la vitesse de chargement de votre site web. Faire un audit technique site web vous permettra de repérer les images supérieures à 100 KB à compresser.
Quelques outils en ligne pour compresser vos images :
- TinyPNG
- Optimizilla
- Compressor
- ImageOptim
- ImageSmaller
- JPEG.io
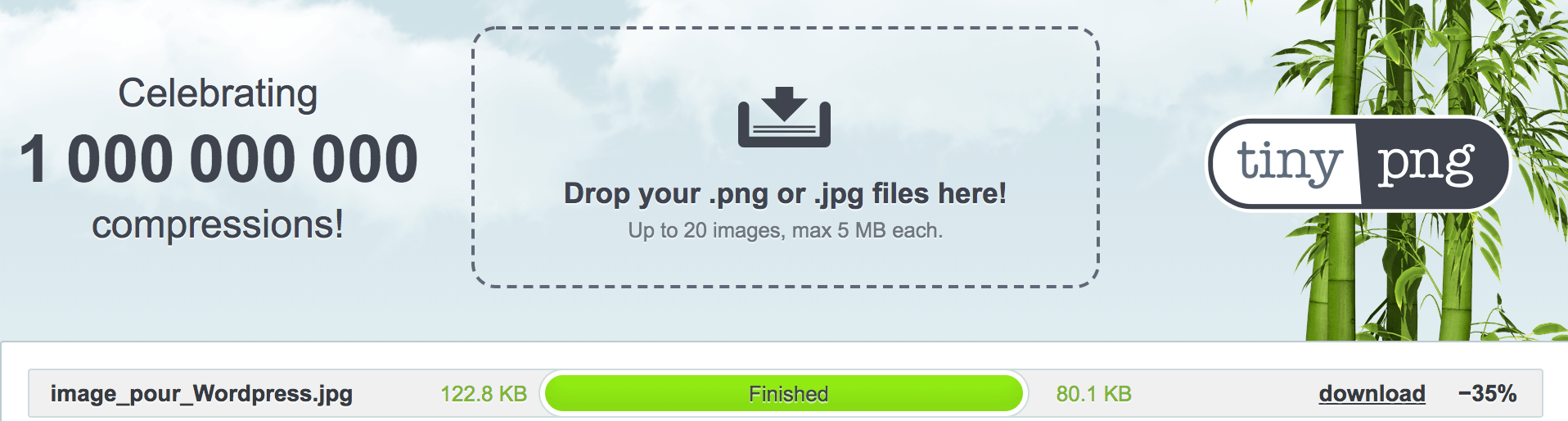
Voici l’interface de TinyPNG :
WordPress propose également des extensions de compression d’images. Voici notre sélection.
Deux extensions WorPress pour compresser vos images :
- Compress JPEG & PNG Images
- ShortPixel
Avant d’intégrer votre image dans votre page ou article et de la publier, assurez-vous d’avoir suffisamment réduit le poids du fichier. Nous vous recommandons de viser 50 KB comme taille moyenne pour vos images, et de ne pas dépasser 100 KB. Cette moyenne variera en fonction des couleurs et du contenu de chaque image. Aussi, n’oubliez pas de consulter un aperçu de votre image compressée avant la mise en ligne, afin de vérifier son niveau de qualité et de lisibilité.
Vous êtes prêt à optimiser les images WordPress de votre site!
Vous disposez à présent des informations et des outils nécessaires pour optimiser les images WordPress de votre site web. Effectuez toutes les améliorations disponibles (compression, redimensionnement), et repassez les test de vitesse de votre site web. Si vous n’aviez pas optimisé vos images auparavant, il est certain que vous constaterez une amélioration de votre vitesse de chargement.
Vous souhaitez continuer à optimiser votre site WordPress? Découvrez comment corriger une erreur 404 WordPress.