Sommaire
- 1 15 sites web inspirant pour vous aider!
- 1.1 1. Optez pour un design minimaliste
- 1.2 2. Ou sinon, un design maximaliste
- 1.3 3. Laissez place aux photos
- 1.4 4. Placez une vidéo en page d’accueil
- 1.5 5. Faites nous visiter un endroit en page d’accueil
- 1.6 6. Faites appel à la mémoire sensorielle
- 1.7 7. Commencez avec une offre promotionnelle
- 1.8 8. Insistez sur votre slogan
- 1.9 9. Appelez à l’action immédiatement
- 1.10 10. Présentez chaque produit
- 1.11 11. Sautez immédiatement vers les produits
- 1.12 12. Soignez l’organisation de l’information sur votre blog
- 1.13 13. Utilisez l’image d’un individu
- 1.14 14. Adressez-vous directement à vos visiteurs
- 1.15 15. Combinez des idées
- 2 Place à la création de votre propre site web!
Isaac Newton a dit: “Si j’ai vu plus loin, c’est en me tenant sur les épaules de géants“.
Ça veut dire quoi, concrètement?
Qu’on ne peut pas créer à partir de rien. Qu’on doit connaître ce qui s’est fait avant nous, et imiter ce qu’il y a de mieux. Les grands artistes et créateurs apprennent en assimilant l’œuvre des plus grands maîtres de leurs disciplines respectives. Toute production, innovation, découverte, est basée sur les accomplissements passés.
À la manière de Dostoïevski s’inspirant de Pouchkine ou Bach de Vivaldi, vous pouvez vous inspirer des meilleurs sites déjà existants pour créer votre propre site web.
On vous propose donc 15 exemples de sites web qui peuvent servir de modèle de création de site web 👇

“Lors de la conception d’un site web, il est primordial de rester cohérent avec son image de marque et le message que l’on veut faire passer. Votre site web doit être efficace et orienté vers votre client cible, susciter son intérêt et rester ancré dans sa mémoire. Un bon site web saura donc joindre l’utile à l’agréable! Alors, comment trouver l’inspiration? Il ne faut pas hésiter à étudier ce que fait la concurrence, mais aussi s’en éloigner et explorer d’autres secteurs pour enrichir ses idées. Il peut être pertinent d’aller voir ce qui se fait de mieux sur le web, comme le répertorie le site www.awwwards.com.”
– Laure Moullé, Webdesigner Sénior
15 sites web inspirant pour vous aider!
1. Optez pour un design minimaliste
Le minimalisme est à la mode. C’est urbain, raffiné, intellectuel, de bon goût. Et le design de site web n’échappe pas au phénomène.

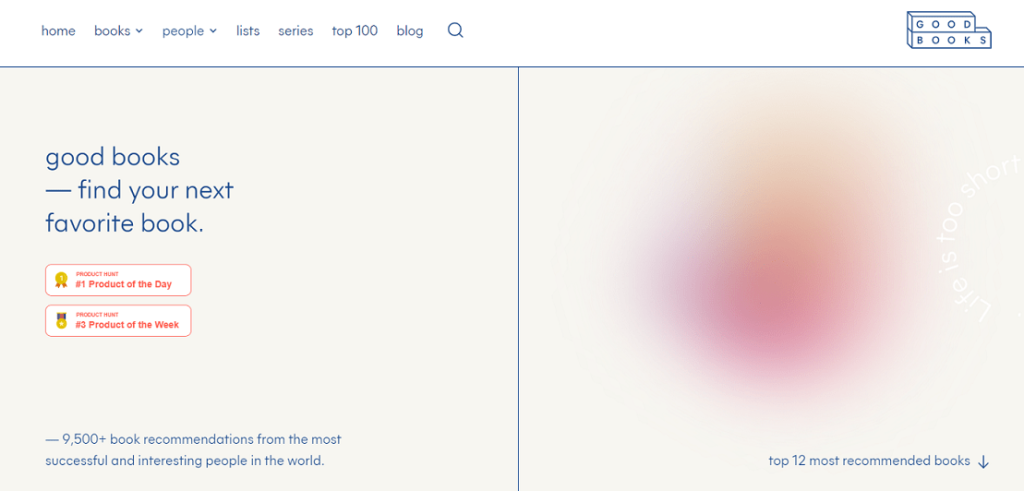
Goodbooks.io est un exemple de design minimaliste réussi. Une palette de couleurs sobre, une police épurée, un espace central dégagé, un logo petit et simple. On remarquera que minimaliste ne veut pas dire ennuyeux et terne. En arrière-plan, un halo lumineux en perpétuel mouvement apporte une touche de vie et d’animation à la page.
2. Ou sinon, un design maximaliste
On ne peut pas se tromper avec le design minimaliste, qui est très tendance. Par contre, là où il y a tendance, il y a opportunité. L’opportunité d’être à contre-courant et d’ainsi attirer l’attention, par contraste.
Si votre secteur d’ activité et votre image de marque sont compatibles avec un brin d’anticonformisme, vous pourriez opter pour un design maximaliste. Un site qui va à l’encontre des codes du moment sort de l’ordinaire, se fait remarquer, marque les esprits.
C’est l’approche choisie par le producteur de saucisses et de galettes de hamburger Phil’s Finest. En arrivant sur le site, on se retrouve face à une immense photo de hamburger surplombée d’un logo et d’un slogan en énormes lettres noires. C’est gros, c’est saturé.

Ceci dit, maximaliste ne veut pas dire complexe d’utilisation. Visuellement, le site ne fait pas dans la dentelle, mais il est simple d’utilisation. On retrouve quelques informations principales en déroulant la page d’accueil, et une barre de menu standard et simple donne accès aux différentes sections du site.
On notera aussi le caractère old school du logo. Une analyse de VelvetShark nous apprend que nombre de marques transforment leur logo pour le rendre plus lisible et épuré.

Le logo à l’ancienne, en lettres attachées, choisi par Phil’s Finest contribue à cette identité visuelle maximaliste et à contre-courant.
3. Laissez place aux photos
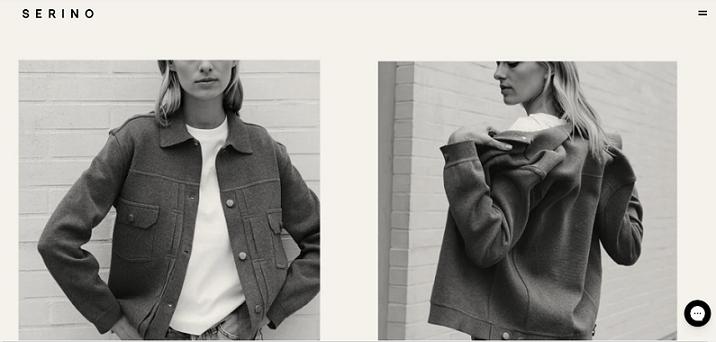
Vous avez de belles photos à montrer? Laissez-leur toute la place. C’est une excellente façon de créer de magnifiques sites sans se casser la tête. C’est épuré, c’est raffiné, on laisse les photos parler d’elles-mêmes.
C’est ce que fait la marque de vêtements Serino. On notera tout de même la présence d’un subtil menu déroulant, qu’on active en passant notre curseur sur deux petites barres dans le coin supérieur droit.
On cherche à limiter le nombre d’éléments pouvant distraire des photos, mais le site doit rester fonctionnel.

4. Placez une vidéo en page d’accueil
La majorité des pages web sont statiques. La vôtre peut se distinguer grâce au mouvement.
Vous pouvez intégrer une vidéo en arrière-plan, qui se déclenche automatiquement lorsqu’un visiteur atteint la page d’accueil.
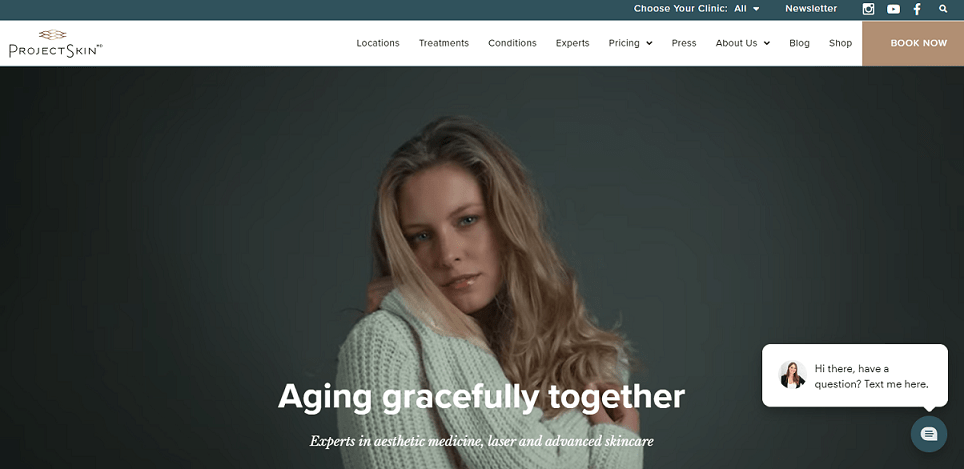
C’est l’approche choisie par la marque de soins de la peau Project Skin.

Nous vous recommandons d’utiliser des vidéos sans son.
Un contenu audio se déclenchant automatiquement à l’arrivée sur un site peut être surprenant et dérangeant. Les visiteurs pourraient être incommodés s’ils sont en train d’écouter autre chose. Ils pourraient même être effrayés par un son soudain et imprévu.
5. Faites nous visiter un endroit en page d’accueil
Vous êtes propriétaire d’un restaurant? D’un salon de coiffure? D’un hôtel? De n’importe quelle entreprise dont le fonctionnement dépend de la présence de clients dans un endroit en particulier?
Faites-nous visiter l’endroit en question. Des photos de qualité de votre local peuvent mettre vos clients potentiels en confiance, leur donner envie de faire affaire avec vous.
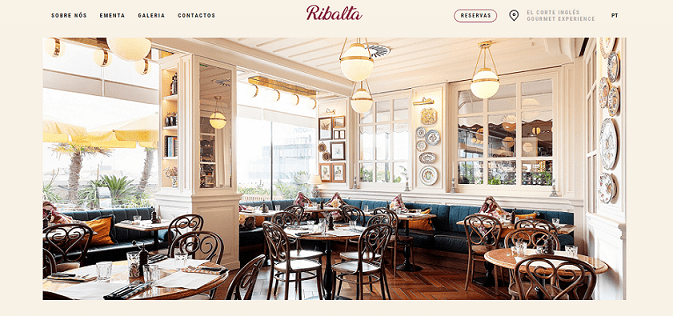
Avoir à se rendre à un endroit inconnu peut créer une certaine appréhension. Est-ce petit? Est-ce sale? Est-ce qu’il y a des fenêtres? Comme le restaurant Ribalta, vous pouvez dissiper ces craintes dès la page d’accueil et donner envie aux visiteurs du site de passer faire un tour en personne.

6. Faites appel à la mémoire sensorielle
On passe beaucoup de temps devant un écran d’ordinateur. Ce mode de vie très cérébral nous fait assez peu profiter de la dimension sensorielle de l’existence. Les sons, les odeurs et les textures de la nature ne font généralement pas partie de notre quotidien.
Le constructeur de maisons Domesi capitalise sur ce manque.

La page d’accueil affiche des images de maisons en bois et de paysages naturels, accompagnées d’une simple inscription: the scent of wood (le parfum du bois). Immédiatement, le visiteur est appelé à s’imaginer l’odeur du bois. À se rappeler les odeurs, les sons, et les sensations associées à la nature.
Vous pouvez appeler vos visiteurs à fouiller dans leur mémoire sensorielle. L’expérience peut être particulièrement agréable. Elle rappelle aux utilisateurs que la vie est plus vaste que ce que suggère généralement leur écran. Qu’il existe des choses belles et profondes, qui ne demandent qu’à être redécouvertes.
Si vous parvenez à plonger vos visiteurs dans un état d’esprit du genre, vous augmentez leurs chances de s’enthousiasmer pour votre produit.
7. Commencez avec une offre promotionnelle
Rien ne vous empêche de placer une offre promotionnelle dès l’arrivée sur le site. Vous pourrez ainsi être au moins sûr d’une chose: elle sera vue.
On entend souvent que la capacité d’attention des utilisateurs d’internet n’est pas très longue. Ceux-ci passent en effet parfois seulement quelques secondes sur un site. De façon générale, vous ne pouvez pas vous permettre d’espérer que vos visiteurs fassent un tour complet de votre site.
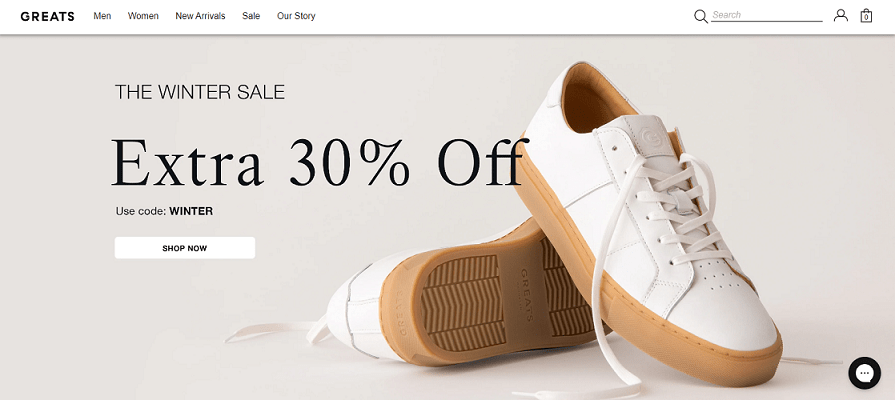
Donc, si vous voulez vous assurer qu’un élément (quel qu’il soit) soit vu: placez-le au sommet de la page d’accueil. C’est que fait la marque de chaussures Greats.
Dès l’arrivée sur le site, on nous propose 30% de réduction. Notez qu’un code promotionnel est fourni d’emblée, ce qui rend l’offre plus concrète.
Se contenter d’annoncer “30% de réduction” peut laisser un certain flou. Comment ça fonctionne? Est-ce que ça concerne tous les produits? Est-ce que des conditions s’appliquent? Donner le code promotionnel directement éclaircit le tout, nous explique la procédure. On sait qu’il nous suffira d’entrer le code au moment de payer.

8. Insistez sur votre slogan
Vous avez une courte phrase accrocheuse, qui explique simplement votre produit et les bénéfices qui y sont associés? Vous pourriez très bien en faire l’élément central de votre page d’accueil.
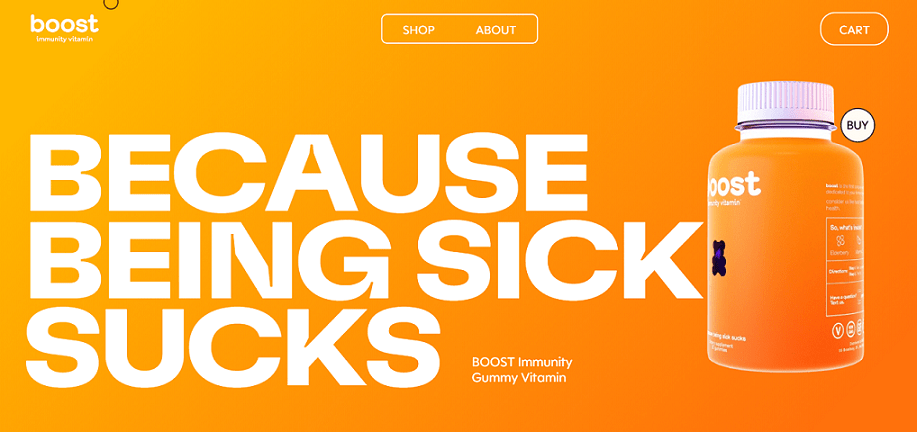
C’est ce qu’a fait la marque de suppléments de vitamines BOOST. La page d’accueil nous place devant un slogan occupant tout l’espace: Because being sick sucks.
Qu’on pourrait traduire par: Parce qu’être malade, c’est nul.
Ou en plus québécois: Parce qu’être malade, c’est ben plate.
Ou : Parce qu’être malade, c’est d’la m… enfin, vous comprenez.

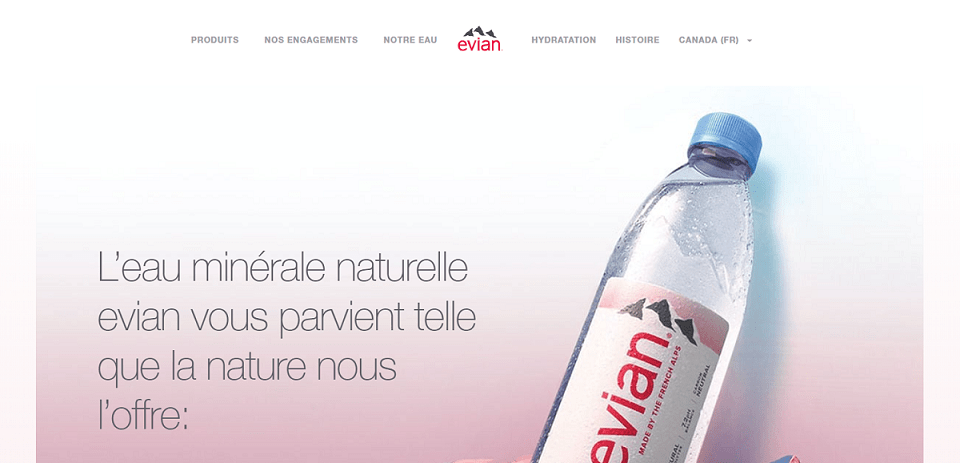
L’approche choisie par Evian est très similaire. Beaucoup d’espace libre et peu de variété au niveau de la couleur, pour laisser toute la place à l’argument de vente au centre-gauche et à la bouteille à droite.
On remarque que les deux compagnies insistent sur l’aspect naturel ou sain de leur produit. La santé est une préoccupation majeure pour plusieurs, et les produits naturels ont la cote. Les marques offrant des produits naturels et/ou de santé insistent souvent sur les aspects bénéfiques de ceux-ci en page d’accueil.

9. Appelez à l’action immédiatement
Les pages d’atterrissage (pages sur lesquelles on arrive lorsqu’on clique sur une publicité) se concentrent souvent sur les appels à l’action. Les pages d’accueil, en revanche, proposent normalement un plus grand nombre d’éléments (description de l’entreprise, menus de navigation, pages dirigeant vers les différents produits et services, etc.).
Si votre entreprise se concentre sur un unique produit ou service, que les visiteurs n’ont pas à se renseigner sur les différentes options, vous pourriez dédier votre page d’accueil à la conversion.
Vous pouvez aussi choisir cette approche si un de vos produits ou services attire la grande majorité de vos clients. Facilitez son obtention grâce à un appel à l’action dès la page d’accueil. Mais évidemment, placez tout de même un menu de navigation permettant aux autres clients d’accéder au reste de votre offre.
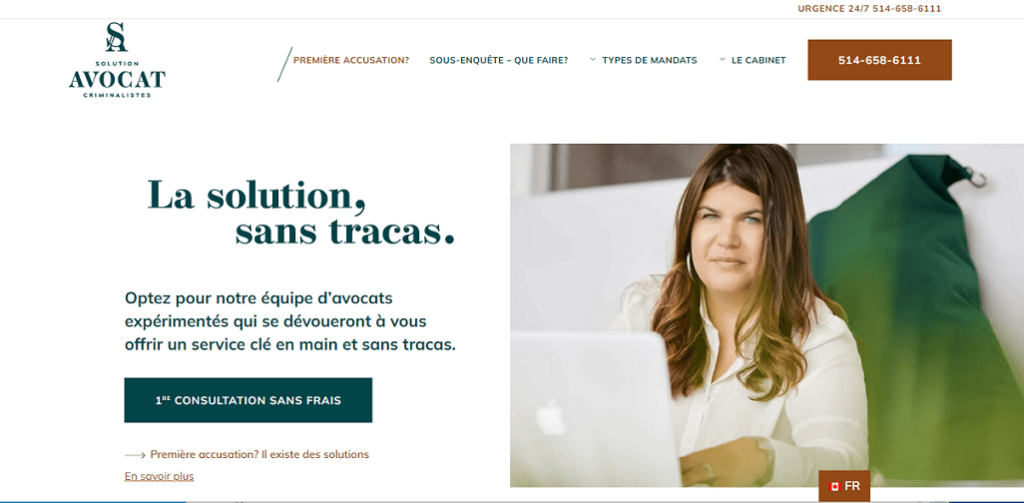
C’est ce que fait le cabinet Solution Avocat. La plupart des visiteurs du site sont probablement à la recherche d’une consultation. Elle leur est donc proposée d’entrée de jeu, à travers un bouton d’appel à l’action affichant “1ʳᵉ consultation sans frais”. Inutile de niaiser avec la puck.

Vous commencez à être inspiré niveau site web, mais avez maintenant besoin d’inspiration pour créer vos appels à l’action? Voici une liste d’exemples de boutons d’appel à l’action qui convertissent.
10. Présentez chaque produit
Très souvent, les sites de eCommerce proposent des pages contenant plusieurs produits. Vous savez ces pages bien conventionnelles, avec plusieurs rangées de petits espaces rectangulaires occupés par des photos de produits.
L’approche n’est évidemment pas mauvaise. Mais il existe d’autres possibilités. Vous pouvez, par exemple, prendre le temps de bien présenter chaque produit, un à la fois. En accordant à chaque produit toute la place. En les laissant tour à tour occuper tout l’écran.
C’est ce qu’a choisi la marque de barres de chocolat Simply Chocolate.

En déroulant la page d’accueil, on passe à travers tous leurs produits, qui occupent successivement tout l’espace. Ainsi, chaque produit peut être vu en détail et recevoir l’entière attention du visiteur. Cette approche est particulièrement intéressante si vous offrez peu de différents produits, ou si vous voulez mettre l’accent sur certains «produits vedettes».
11. Sautez immédiatement vers les produits
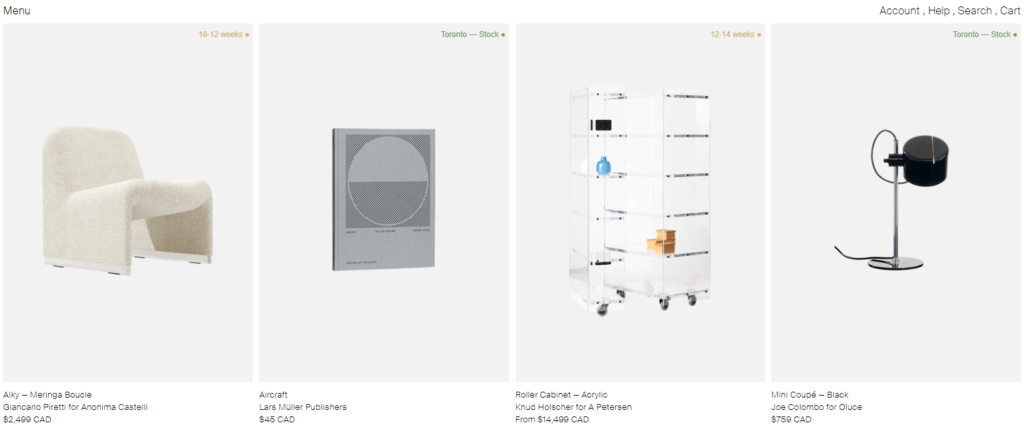
Normalement, les pages d’accueil affichent quelques éléments avant le menu de sélection de produits. Par exemple un logo, un nom d’entreprise, un slogan, des photos, une description de la compagnie, etc. L’entreprise canadienne AAVVGG a choisi de sauter tout ça et de passer directement à la présentation des produits.
L’approche est minimaliste et atypique. Mais elle pourrait avoir l’avantage de pousser les gens à magasiner d’entrée de jeu, puisqu’il n’y a rien d’autre à regarder. Seul les produits sont là. Si ce style quelque peu expérimental est compatible avec votre image de marque, ça pourrait être à essayer!

12. Soignez l’organisation de l’information sur votre blog
Combien d’articles avez-vous sur votre blog? Des dizaines? Des centaines? Dans tous les cas, ça vous prend une façon de les organiser.
Les pages d’accueil de blogs commencent souvent par afficher les publications les plus récentes. C’est un choix logique. Les habitués du site veulent voir ce qui est nouveau. Et de façon générale, les utilisateurs internet préfèrent le contenu actuel, récent.
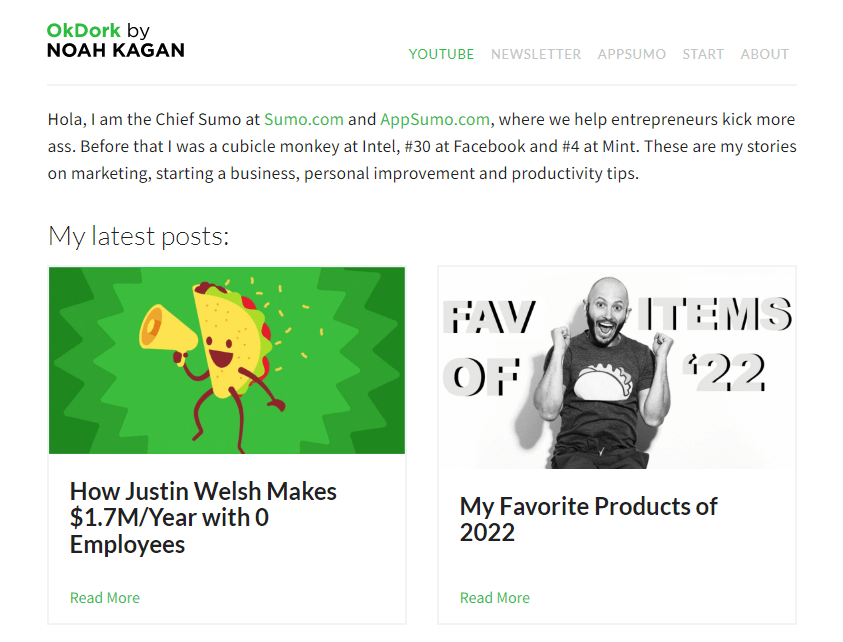
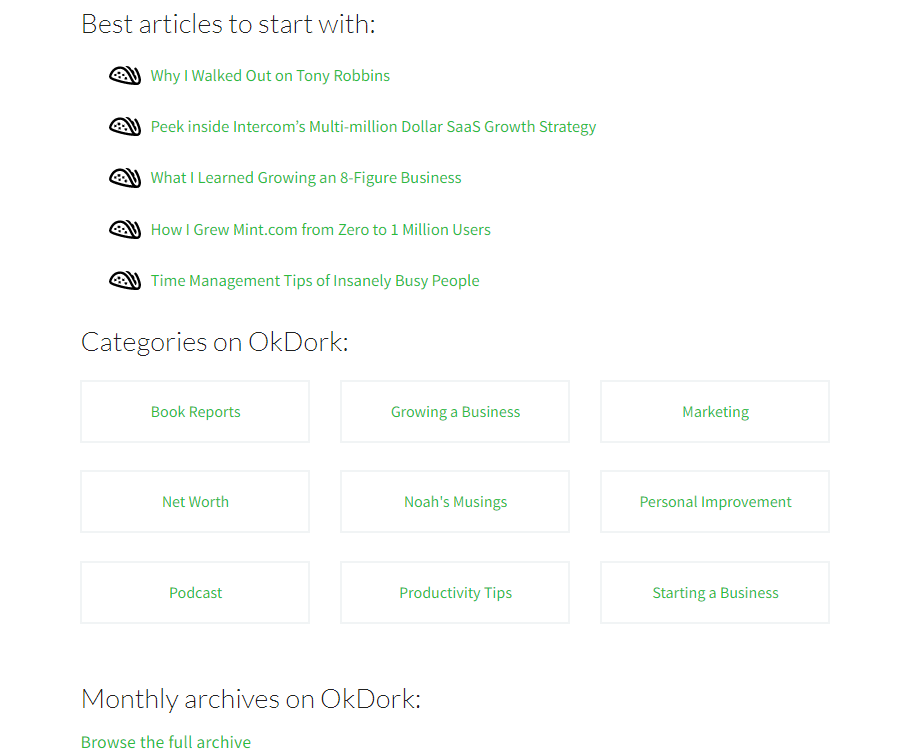
C’est ce que fait Noah Kagan sur son blog OkDork.

Suite à la section de nouveautés, il propose une section indiquant les meilleurs articles avec lesquels commencer. Une initiative qui peut vous aider à recruter de nouveaux lecteurs.
Quand on se retrouve devant un nouvel auteur, un nouveau blogueur, il n’est pas rare qu’on se demande ce qu’il nous faudrait bien lire. Et face à cette hésitation, on décide parfois de ne rien lire. Noah Kagan prend les nouveaux en charge et leur propose les articles les plus adaptés aux gens qui ne connaissent pas son œuvre.
Une section catégories et une section archives complètent la page d’accueil. Vous pourriez très bien utiliser ce modèle en quatre sections pour structurer la page d’accueil de votre blog.

13. Utilisez l’image d’un individu
Une entreprise est une entité abstraite et insaisissable, avec laquelle les humains peinent à développer une relation ou un lien de confiance.
Faire affaire avec un site d’entreprise tend donc à être une expérience assez froide. Vous pouvez changer la donne en bâtissant votre site autour d’un individu. Incluez son nom, sa photo, ses idées.
Cette approche pourrait donner l’impression aux visiteurs d’être, dans une certaine mesure, mis en relation avec autrui. Et il est souvent plus facile d’être intéressé et convaincu par un autre humain que par une entreprise.
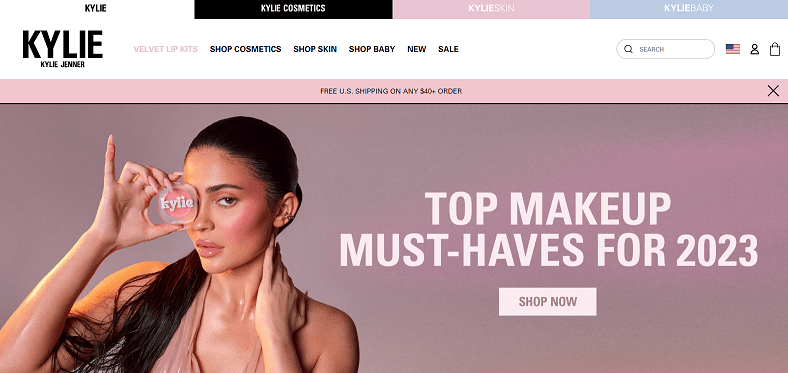
C’est ce qui a fait le succès de la marque Kylie Cosmetics. Ce n’est pas une simple marque, c’est la marque d’une femme qu’on connait, dont on est potentiellement fan. L’image de Kylie Jenner est mise à l’avant-plan sur le site. Son nom et sa photo apparaissent un peu partout.

Cette approche n’est pas réservée aux célébrités. Les agents immobiliers mettent leur photo sur les pancartes des maisons qu’ils vendent. Nombre de professionnels mettent leur photo sur leurs cartes d’affaires.
14. Adressez-vous directement à vos visiteurs
Encore une fois, les sites internet sont généralement assez impersonnels.
Vous pourriez faire changement, et parler directement à vos visiteurs. Les saluer, leur écrire une sorte de lettre. L’expérience est ainsi plus humaine. Les utilisateurs sentent qu’il y a quelqu’un derrière la machine qui s’intéresse à eux, avec qui ils créent un lien.
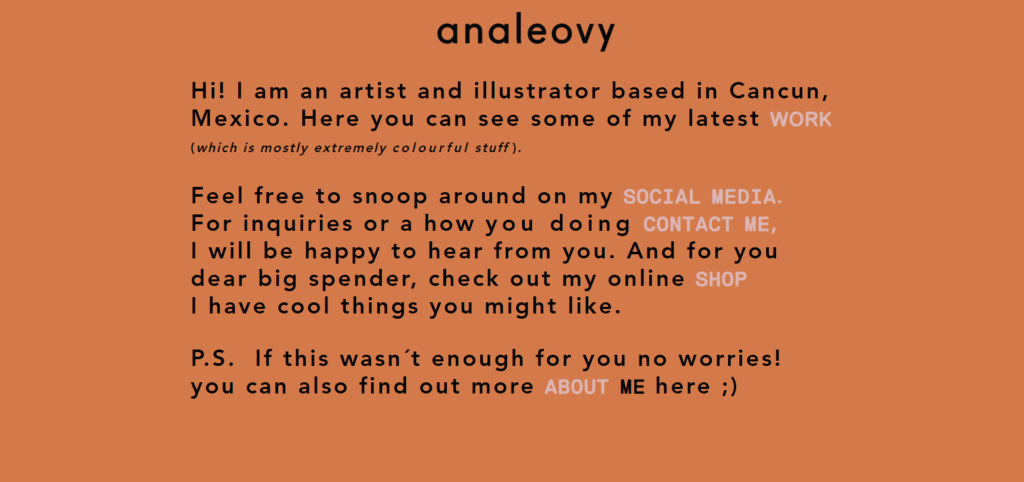
C’est l’approche choisie par l’artiste visuelle Analeovy.

15. Combinez des idées
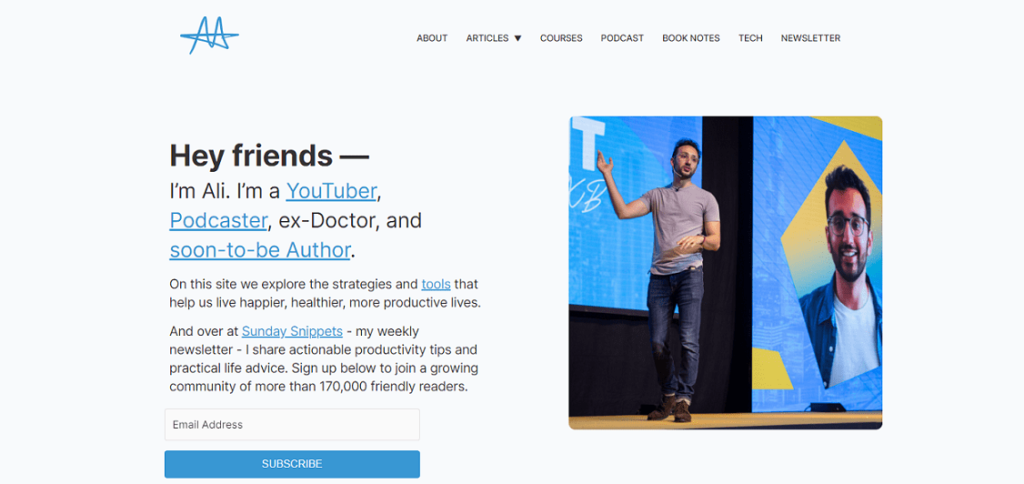
Bien évidemment, les concepts présentés dans cet article peuvent être combinés! On vous montre un exemple qui nous vient du youtubeur Ali Abdaal.
Premièrement, il s’adresse directement aux visiteurs. Il les salue, se présente, leur parle.
Deuxièmement, il utilise sa propre image pour humaniser son site, donner l’impression aux visiteurs de faire affaire avec un humain plutôt qu’avec une froide plateforme numérique.
Vous hésitez à organiser votre site web autour de votre image de peur de paraître prétentieux? Vous remarquerez que le très apprécié et charismatique Ali Abdaal n’hésite pas à se mettre en scène. Il utilise une photo de lui en train de donner un discours devant une photo de lui. En règle générale, les gens sont trop prudents. Osez vous vendre un brin!
Troisièmement, la page d’accueil appelle à l’action. L’appel vise à récolter l’adresse courriel du visiteur, en lui proposant de s’inscrire à une newsletter.

Place à la création de votre propre site web!
Alors, inspiré? Vous pouvez dès maintenant passer à l’action et créer votre propre site web. Évidemment, les idées seules ne suffisent pas pour créer un site. Des compétences techniques sont aussi nécessaires.
Si vous avez besoin d’aide, nos experts en conception de site web se feront un plaisir de vous accompagner! Faisons connaissance et bénéficiez d’une évaluation gratuite 🚀