Sommaire
Pourquoi un tel décalage ? C’est difficile ? Un peu. C’est mal compris ? Probablement.
L’heure de démystifier l’UX a sonné.
Alors, prêt à rendre votre expérience utilisateur aussi inoubliable qu’un concert de Céline?
1. L’UX, qu’est-ce que c’est et pourquoi c’est important?
Mais au fait, c’est quoi l’UX déjà ?
UX : Définition
Selon l’organisation internationale de normalisation sur l’Ergonomie de l’interaction homme-système, ou ISO 9241-210, l’expérience utilisateur désigne les “perceptions et réactions d’une personne qui résultent de l’utilisation effective et/ou anticipée d’un produit, système ou service”.
Ça parait compliqué comme ça, mais en fait, l’UX c’est toute les émotions, convictions, préférences, perceptions, réactions physiques et psychologiques d’un utilisateur avant, pendant et après l’utilisation d’un produit ou d’un service.
Offrir une bonne expérience nécessite donc de comprendre les utilisateurs, leurs besoins, leurs envies mais aussi leurs problèmes !
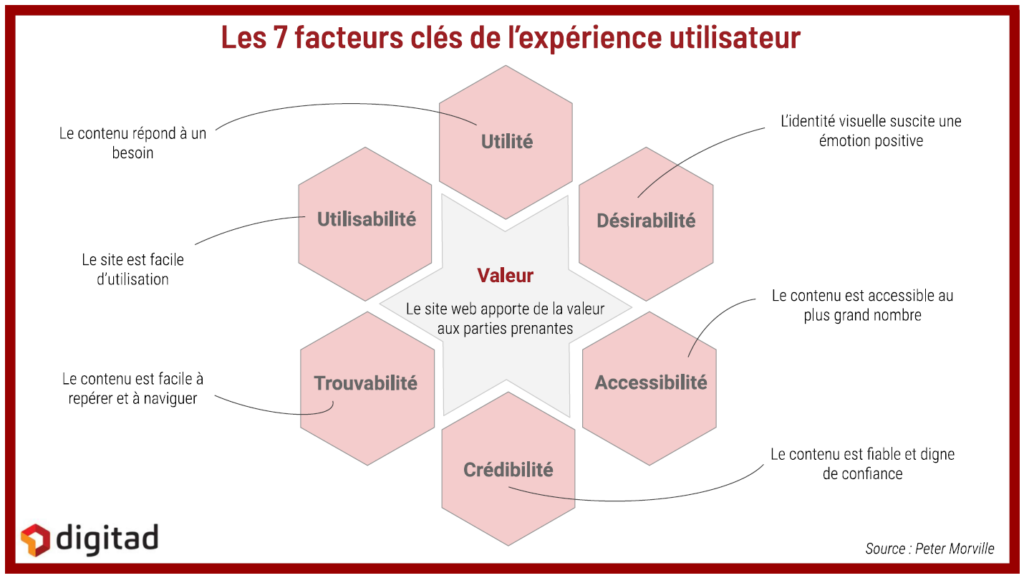
Les 7 facteurs clés de l’expérience utilisateur
Selon Peter Morville, pionnier de l’architecture informationnelle et expert en conception UX, il existe 7 facteurs déterminants dans l’UX. Ainsi, un site web offrant une expérience utilisateur de qualité se caractérise par :
- L’utilité : le contenu répond aux besoins des utilisateurs
- L’utilisabilité : le site est facile à utiliser
- La désirabilité : l’identité visuelle suscite une émotion positive
- La trouvabilité : le contenu est facile à trouver (à la fois sur le site et hors du site) et à naviguer
- L’accessibilité : le contenu est accessible à tous
- La crédibilité : le contenu est fiable et ne met pas en danger les données de l’utilisateurs (site web non sécurisé: danger!)
- La valeur : le site apporte de la valeur aux parties prenantes
Rien de compliqué jusqu’ici, non ? Alors continuons !
UX vs UI
Il est facile de confondre l’UX avec l’UI, tant ces deux termes sont souvent utilisés de façon interchangeable. Bien que ces deux éléments soient complémentaires, ils font référence à des aspects distincts du parcours utilisateur.
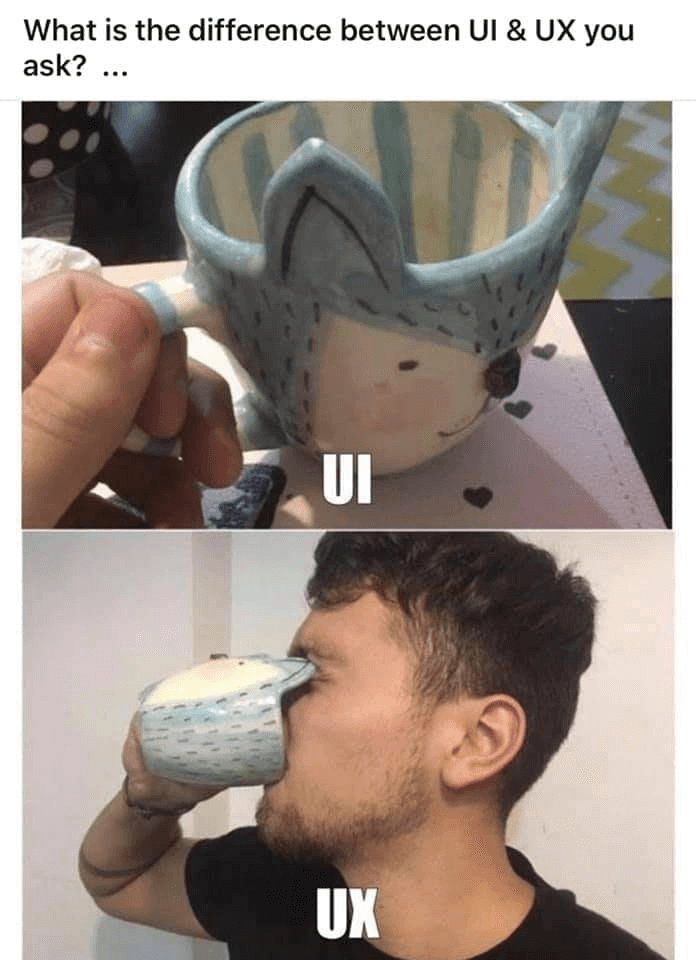
Quelle est la différence entre UX et UI alors ?
UX = User eXperience (expérience utilisateur)
UI = User Interface (interface utilisateur)
Vous l’avez ?
Contrairement à l’UX qui désigne l’expérience utilisateur dans son ensemble, l’UI concerne ce qui a trait au design, à l’esthétisme et à l’interactivité du site web.
“Une interface utilisateur, c’est comme une blague. Si vous devez l’expliquer, c’est qu’elle n’est pas si bonne”.
Prenons un vélo par exemple. L’UI, c’est tout ce que vous voyez de ce vélo et tout ce dont vous avez besoin pour l’utiliser : la selle, les roues, les freins, les pompons sur les poignées…
L’UX, en revanche, c’est ce que vous ressentez quand vous montez sur ce vélo et que vous pédalez : est-ce qu’il est facile à utiliser ? Est-ce que la sonnette fonctionne ? Est-ce que vous passez un bon moment ?
Et parce qu’une démo vaut mille mots :
Pourquoi l’UX est importante ?
À ce stade là, vous vous dites sûrement : “l’UX c’est bien beau, mais qu’est-ce que ça peut m’apporter ?”.
- C’est une question légitime
- Vous y trouverez la réponse juste ci-dessous :
Améliorer les performances de votre site web
Optimiser l’UX de votre site web peut vous permettre d’augmenter de façon significative le taux de rétention de vos utilisateurs. Tout simplement parce qu’un site ergonomique, avec du contenu clair et pertinent, retient davantage l’attention des utilisateurs et répond plus facilement à leurs besoins. Votre taux de rebond sera donc plus faible, et votre taux de conversion plus élevé !
Et qui dit site et contenu optimisés, dit aussi meilleur référencement sur les moteurs de recherche, ce qui contribuera à attirer davantage de visiteurs sur votre site
D’après une étude du cabinet Forrester Consulting, une bonne performance UX permettrait notament d’augmenter de 1.5 fois le nombre de visiteurs récurrents sur votre site!
Faire des économies
En plus de mieux convertir vos visiteurs et d’en attirer de nouveaux, une excellente UX vous permettra de réaliser des économies durables en réduisant vos coûts :
- D’acquisition de clients
- D’assistance : si vos utilisateurs trouvent les réponses à leurs questions sur votre site, alors ils ne vous contacteront plus rarement pour vous les poser. Les appels au service client de McAfee ont chuté de 90% après que l’entreprise ait décidé d’intégrer des tests utilisateurs pour mieux comprendre ses clients et leurs besoins.
- De développement : il est moins coûteux d’améliorer un site existant que d’en recréer un de zéro.
Renforcer votre image de marque
Si vos utilisateurs passent un bon moment lorsqu’ils visitent votre site web, ils seront plus susceptibles d’y revenir et d’en parler autour d’eux, en le recommandant à leurs proches ou en laissant un commentaire par exemple. Votre satisfaction et votre fidélité client n’en seront donc que meilleures !
Assez parlé, maintenant passons à l’action.
2. Comment faire un audit UX ?
Parce que savoir ce qu’est l’UX c’est bien, mais être capable de l’optimiser c’est mieux, on vous a concocté un mode d’emploi pour qu’à la fin de cet article, vous soyez en mesure de mener un audit UX.
L’audit UX, c’est quoi ?
Réaliser un audit UX consiste à évaluer l’expérience des utilisateurs sur votre site web. L’analyse des données collectées permettra par la suite d’identifier les problèmes rencontrés par les utilisateurs et les axes d’amélioration possibles afin d’optimiser cette expérience !
Mais par où commencer?
Préparer son audit UX
Mener un audit UX, ça ne s’improvise pas ! On vous conseille donc de vérifier ces quelques points avant de vous lancer dans un audit de site web.
Définir vos objectifs
Rien de compliqué, cette étape consiste à définir des objectifs précis et en lien avec votre business pour votre audit UX. Sans objectif, impossible par la suite de mesurer les résultats obtenus !
Pour cela, demandez vous ce que vous souhaitez atteindre grâce à une meilleure UX : améliorer votre taux de conversion ? Augmenter votre chiffre d’affaires ? Attirer de nouveaux clients ?
À vous de jouer !
Bien comprendre vos utilisateurs
Le deuxième aspect clé dans la préparation d’un audit UX est de bien comprendre les personnes pour lesquelles vous voulez améliorer votre UX, c’est-à-dire vos utilisateurs :
- Qui sont-ils ?
- Comment sont-ils arrivés sur votre site ?
- Quels sont leurs objectifs et leurs besoins ?
- Font-ils partie de votre cible ? Et sinon, pourquoi ?
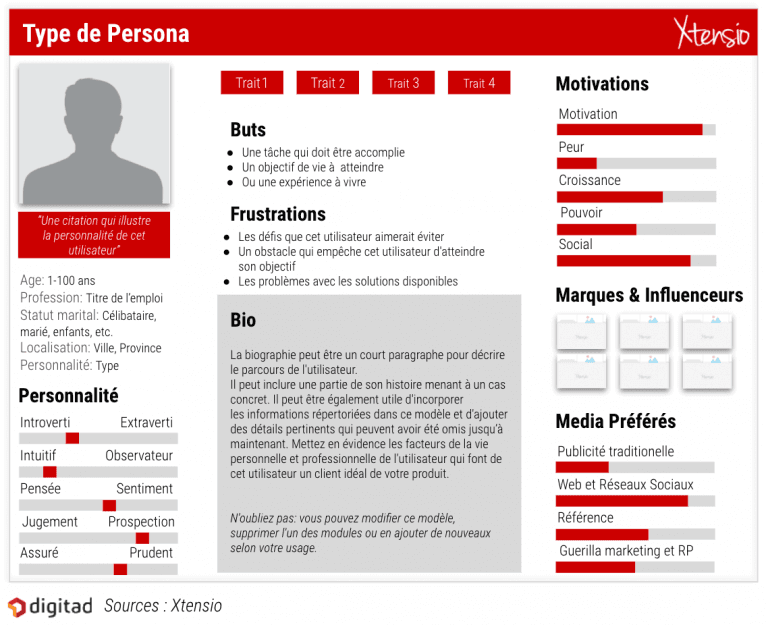
Les réponses à ces différentes questions vous aideront à créer un persona, qui représente un groupe, une communauté ou un segment cible dans le cadre du développement d’un service, d’un produit ou d’une activité marketing. Ce personnage fictif vous permettra de mieux comprendre vos clients réels et d’adapter plus facilement votre stratégie de site web ou de site e-commerce à leurs attentes et à leurs besoins.
Voici un modèle à reprendre sans modération pour définir votre propre persona :
On aborde plus en détail l’élaboration de persona dans notre article Comment créer une communauté sociale (organiquement) en 2021 juste ici.
Mener son audit UX en 5 étapes
Il est maintenant temps de collecter des données sur l’expérience que vous proposez à vos utilisateurs. Voici les étapes à suivre :
- Étape 1 : Vérifier la cohérence entre les éléments sur site et hors site
- Étape 2 : Contrôler que la connexion au site soit facile et sécuritaire
- Étape 3 : S’assurer que la navigation soit fluide et intuitive
- Étape 4 : Veiller à ce que la prise de contact soit simple
- Étape 5 : Veiller à la mise en place de rappels et de contacts privilégiés
Ces différentes étapes reprennent en réalité celles du parcours utilisateur, qui vont de la découverte de la marque à la fidélisation.
Étape 1. Vérifier la cohérence entre les éléments sur site et hors site
Comme nous l’avons vu, l’UX commence avant même que l’utilisateur n’arrive sur votre site. En effet, les informations disponibles sur internet et sur lesquelles il est peut-être tombé au cours de ses recherches contribuent déjà à influencer son avis et son expérience.
Un post que vous avez publié sur Linkedin l’a touché? C’est bie !
Un avis négatif a été laissé sur Google à votre propos? Pas de panique, c’est récupérable.
La première action de votre audit UX consiste donc à évaluer votre réputation en ligne, en regardant si :
- Les informations disponibles sur internet sur vos réseaux sociaux sont cohérentes avec celles sur votre site
- Votre présence sur les moteurs de recherche est optimisée
Voici un exemple de ce qui peut être mis en place pour optimiser vos titres et méta-descriptions sur les moteurs de recherche:
Étape 2. Contrôler que la connexion au site soit facile et sécuritaire
Dans le parcours utilisateur, vient ensuite le moment où celui-ci décide de cliquer sur le lien de votre site pour accéder au contenu que vous proposez.
C’est cette arrivée sur le site qui va nous intéresser maintenant. Le but est de juger les éléments suivants de votre site :
- La performance : les pages chargent vite et le site est sécurisé (pas de htpp ou d’erreur 503 WordPress)
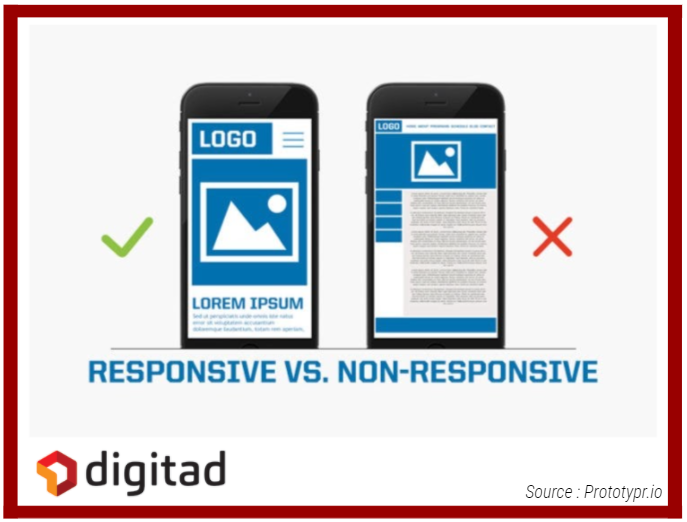
- L’ergonomie : le site est responsive et la mise en page est propre et adaptée à un usage mobile
- Le contenu : le texte est lisible
À laquelle des deux options ci-dessous votre site mobile ressemble-t-il le plus ?
Sur un site web, les premières secondes sont cruciales. Savez-vous quelle proportion de visiteurs quittent un site mobile si celui-ci prend plus de 3 secondes à charger ?
- 23%
- 37%
- 53%
- La réponse 4
(Vous trouverez la réponse à la fin de cet article)
Étape 3. S’assurer que la navigation soit fluide et intuitive
Si votre site web donne une première impression positive à l’utilisateur, alors il est probable qu’il continue à le parcourir afin de trouver la réponse à ses questions.
L’étape 3 vise donc à s’assurer que cette navigation se fasse de façon fluide, et que chaque utilisateur puisse facilement trouver le contenu qu’il recherche sur votre site. Pour cela, vous devez vérifier que :
- Le contenu soit structuré, mis en forme et de qualité, et que les images soient pertinentes
- Le site soit ergonomique et agréable visuellement
- Le site inclue des CTA pertinents
- La navigation soit intuitive
Et si vous vous demandez ce que peut signifier “agréable visuellement”, regardez un peu plus bas:
Les images de votre site web sont essentielles pour l’UX, pensez à optimiser les images WordPress pour réduire la taille de vos visuels sans détériorer leur qualité.
Étape 4. Veiller à ce que la prise de contact soit simple
Et si un utilisateur a des questions ou des doutes en surfant sur votre site, quelles sont les options qui s’offrent à lui ? C’est à cette question que vous devez répondre lors de cette quatrième étape.
Si vous avez anticipé certaines interrogations en mettant par exemple à disposition des utilisateurs une FAQ, vos CGV et vos mentions légales, vous devez vous assurer que celles-ci soient claires mais aussi facilement repérables sur votre site.
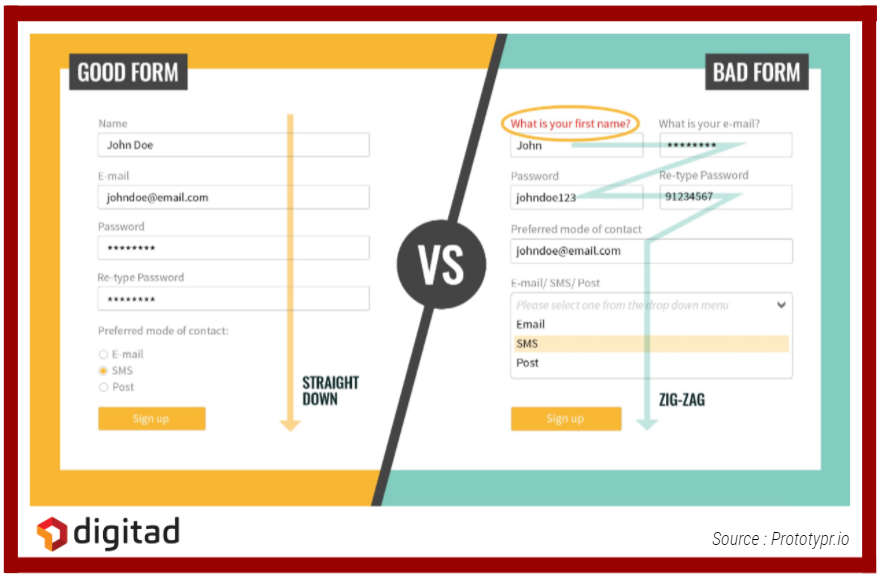
Dans tous les cas, les différentes options de prise de contact (ligne téléphonique, formulaire ou chatbot) doivent se détacher visuellement du reste du site et inclure un CTA.
Par exemple, lequel de ces deux formulaires de contact préféreriez-vous avoir à remplir ?
Étape 5. Veiller à la mise en place de rappels et de contacts privilégiés
Et vous voilà (déjà) rendus à la dernière étape de votre audit UX !
Le but de celle-ci est d’évaluer la façon dont vous fidélisez vos utilisateurs suite à leur passage sur votre site :
- Votre service client est-il accessible par téléphone et par courriel ?
- Gardez-vous contact avec les utilisateurs grâce à une infolettre ou des publications régulières ?
Et après ?
Les 5 étapes de l’audit UX : “check”.
Mais, une fois votre audit UX terminé, pour en tirer le maximum, nous vous conseillons d’en assurer le suivi.
Analyser les données
Vous disposez à présent d’une multitude de données sur l’expérience vécue par les utilisateurs sur votre site web. Il est maintenant temps de les compiler et de les analyser dans ce qu’on appelle un rapport d’audit UX.
Celui-ci vous permet :
- De rassembler toutes les statistiques collectées sur les utilisateurs, leurs sessions, les taux de conversion et de rebond…
- D’identifier les sources de difficultés, de frustration et d’agacement des utilisateurs pouvant faire baisser votre taux de conversion
- De formuler des recommandations pour résoudre ces problèmes et optimiser votre UX
Établir un plan d’action
Une fois votre rapport d’audit UX établi, il ne vous reste plus qu’à prioriser les recommandations définies et, afin de les mettre en place, d’établir un plan d’action comprenant :
- Des porteurs
- Une timeline
- Un budget
Ce qui nous amène à notre dernier point (promis).
Mesurer les résultats
Si vous vous souvenez bien, avant de réaliser votre audit, vous avez défini des objectifs.
Après avoir implémenté vos différentes recommandations, la suite logique est donc de suivre l’évolution de vos indicateurs de performance afin de voir si les résultats obtenus remplissent les objectifs établis.
3. Vous voilà maintenant prêt(e) à vous lancer !
Vous connaissez désormais les grandes étapes d’un audit UX. Celles-ci vous permettront, pas à pas, de délivrer à vos utilisateurs l’expérience hors du commun qu’ils recherchent (et améliorer le taux de conversion de votre site 😉)!
Et si vous n’avez pas le temps de mener un tel audit ou si vous désirez faire appel à des professionnels certifiés, Digitad est là pour vous ! Contactez-nous aujourd’hui, il nous fera plaisir de voir ce que nous pouvons faire ensemble.
Avant qu’on oublie, la réponse c’est 53%.